This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
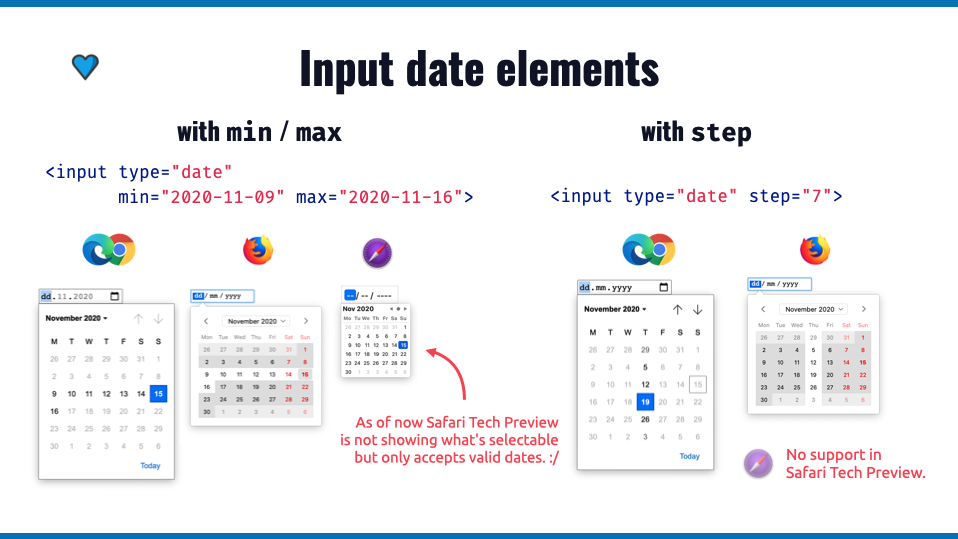
Today I learned that input elements of type="date" support the min, max and step attributes. These attributes allow developers to define what dates are valid in the presented system date picker.
And while these attributes are great (especially with Safari finally starting to support date inputs), I don't think that the <input type="date"> element is powerful enough (yet).
Let's think of airline sites; the date pickers we use to book our vacations are enormous and highly customized. Is the word "mega date picker" an industry term yet? If not, it should be!
Some websites are pushing the boundaries of date input functionality and there might be several reasons for these implementations. But I think that the lack of native features to handle complex date requirements plays a role in that, too.
We have to see it positive, though; I'm happy that the date pickers we use for user registration forms and birthday fields are getting better and better!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2020-11-14T23:00:00+00:00) Inputs of type date support min, max and step attributes (#tilPost). Retrieved from https://www.scien.cx/2020/11/14/inputs-of-type-date-support-min-max-and-step-attributes-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.