This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
γεια, friends!
A few people reached out to me this week to check if I'm okay with the flooding going on in Germany. Thank you, I am, and I really hope the same applies to you!
This week's highlight was that I started reading On writing well. Unsurprisingly, the book teaches how to write better non-fiction. I'm only a few chapters in, and I like it a lot. Get ready for it; my writing might become more concise soon!
Before we jump into web stuff, let me share a comic about the state of the web with you.
This week's Web Weekly includes:
- loops in JavaScript
- the git
worktreecommand - natural shadows in CSS
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
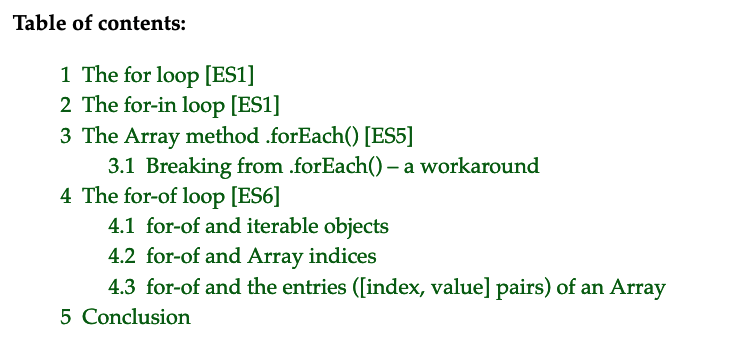
There are four different loops in JavaScript – for-in, for-of, forEach and the oldschool for. If you wonder when to use what, Axel Rauchmayer covered all of them on his blog.
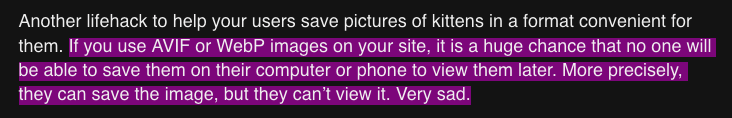
Nikita Dubko's post on image downloads points out that we're breaking user flows with new image formats. webp/avif are great for web performance, but when used, they ultimately break the browser's "Save image" functionality because the formats are usually not supported by today's operating systems. People can save images but then can't open them. Are we breaking some essential functionality by using the new formats?
I probably won't use these passive-aggressive Zoom backgrounds, but they made me laugh out loud. ?
Share your thoughts with your background
Oldie but goldie: the teams at Contentful were discussing brag documents last week. The idea is simple: collect and write down all your accomplishments to shine when someone asks you "What have you been up to the last six months?". I recommend. ?
The Jamstack is not only about pre-generated pages anymore. With new features coming from Vercel and Netlify, the line of what the Jamstack is becomes very blurry. Cassidy Williams explained the latest terms and features (Incremental Static Regeneration and Distributed Persistent Rendering) on Smashing Magazine.
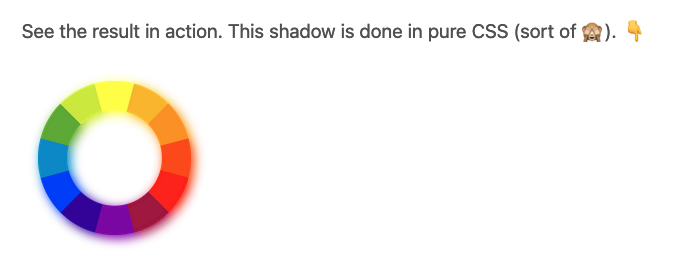
SVG filters are so powerful! I played around with a natural shadow effect that works only with CSS (sorta).
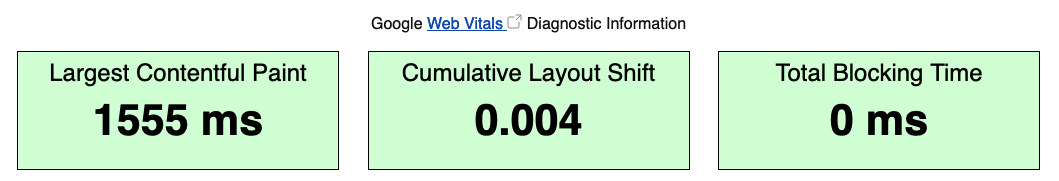
Short'n'sweet: WebPageTest now allows you to monitor and check your Web Vitals scores. ?
Monitor Web Vitals from anywhere
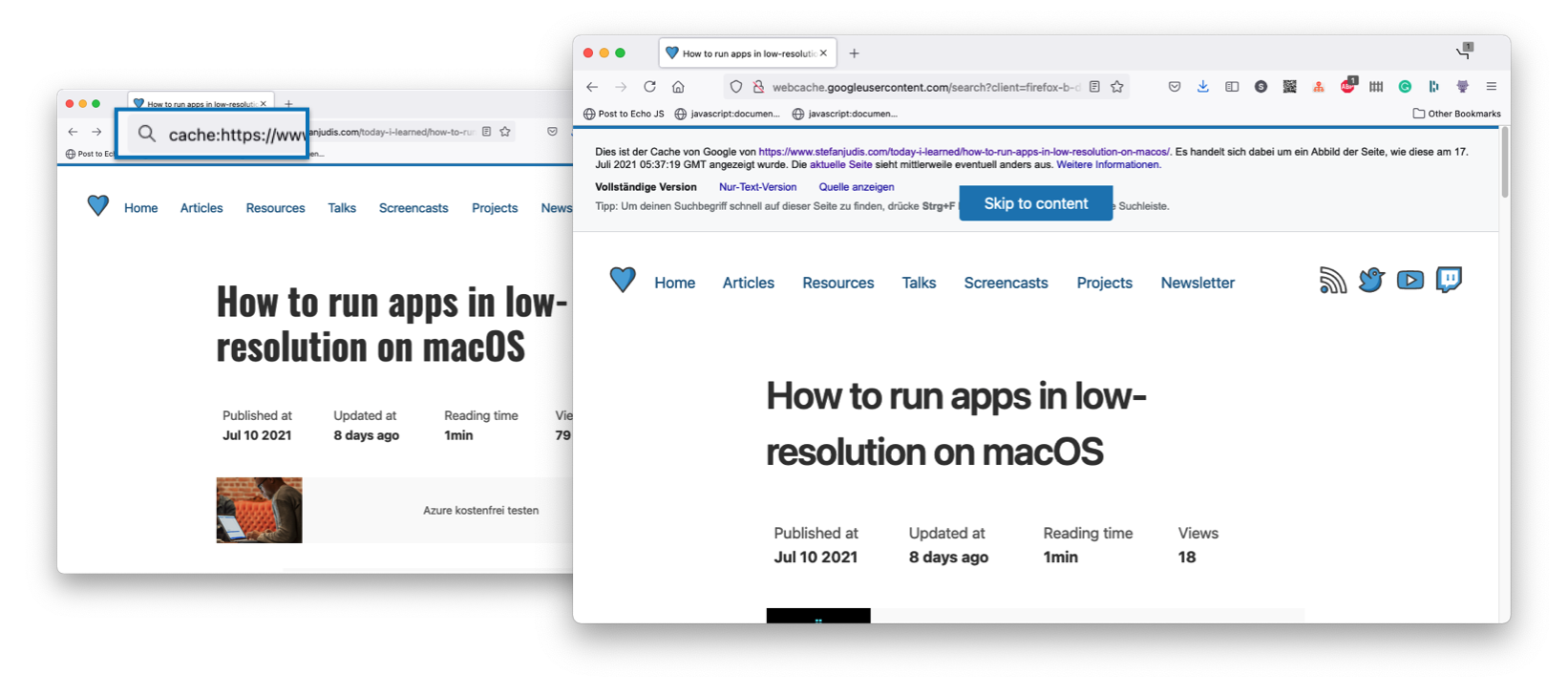
I learned that you can find out when the Google bot visited your site and what was indexed. If you have Google Search defined as your browser search engine, prepend cache: to the URL and receive information about the Google cache.
If you're using git and have to switch branches regularly, you know the problem. You're right in the middle of changing a lot of files, there are many uncommitted changes, but you have to switch branches to check something.
What do you do now? Should you stash all the changes? Should you make a "WIP" commit? ThePrimeagen explains how git-worktree can help in these situations.
I haven't played with Deno yet, but I'm very intrigued to give it a try soon. Ryan Dahl (who's also the creator of Node.js) aims to create a JavaScript/TypeScript server-side runtime without Node.js' flaws. Deno seems to have come a long way, and Jim Nielsen shared his thoughts about how Deno adopts web APIs.
- minamarkham/formation – A macOS setup script for front-end development.
- remoteintech/remote-jobs – A list of semi to fully remote-friendly companies in tech.
- sorin-ionescu/prezto – The configuration framework for Zsh.
The files loaded in a website play an essential role in web performance. slowfil.es is a service that you can use for performance debugging. Add a JavaScript/CSS file to your site, configure how long it should load, and see how it affects the page performance.
Find more single-purpose online tools on tiny-helpers.dev
I listened to the My First Million podcast, and Shaan Puri spent an entire episode sharing ways to spark more interesting conversations. He said this week's quote.
Ask a better question. Get a better answer.
This week's song is an Indie classic: Bloc Party's "Two more years" just came on the radio, and I love this song so much!
And that's a wrap for the twenty-eighth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-07-18T22:00:00+00:00) Web Weekly #28 (#blogPost). Retrieved from https://www.scien.cx/2021/07/18/web-weekly-28-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.