This content originally appeared on DEV Community and was authored by Mads Stoumann
After 7 years working as a Technical Director for Valtech, I've decided to go freelance … again (I was self-employeed for 15 years before Valtech)!
A new role requires … a new company and a new website!
I've just returned from my summer holidays, so the website is still work-in-progress and so far it has no content, but it does have some features, you can have fun playing around with!
Therefore, I've decided to do an “early release”.
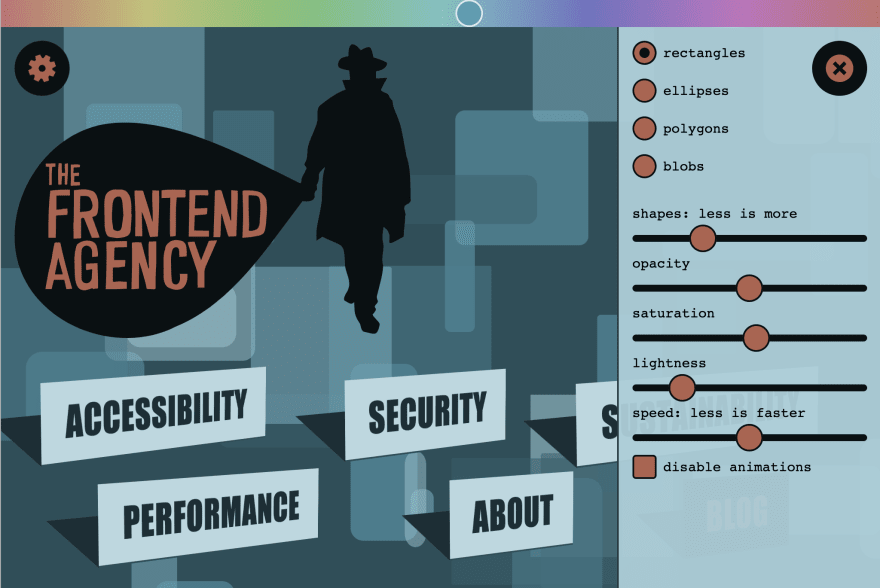
Go to thefrontend.agency and click on the spinning cog-wheel at the top left corner:
- Do you prefer polygons over blobs?
- Less or more shapes?
- Slow animations, fast animations … or no animations?
Try to drag the color-slider at the top of the page, and then play arund with saturation, lightness and opacity.
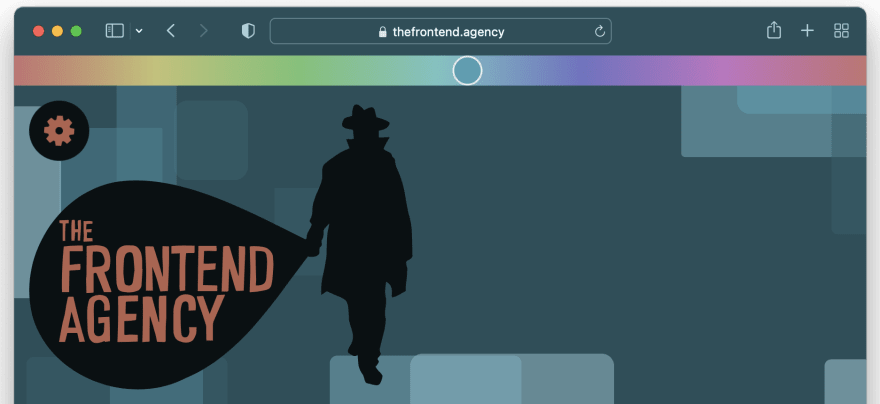
In the upcoming version of Safari, you can specify a theme-color – and you can use CSS Custom Properties with it:
<meta name="theme-color" content="hsl(var(--h, 192), var(--s, 40%), var(--l, 25%))">
Notice how the main browser window/address-bar now has the same background-color as the main page:
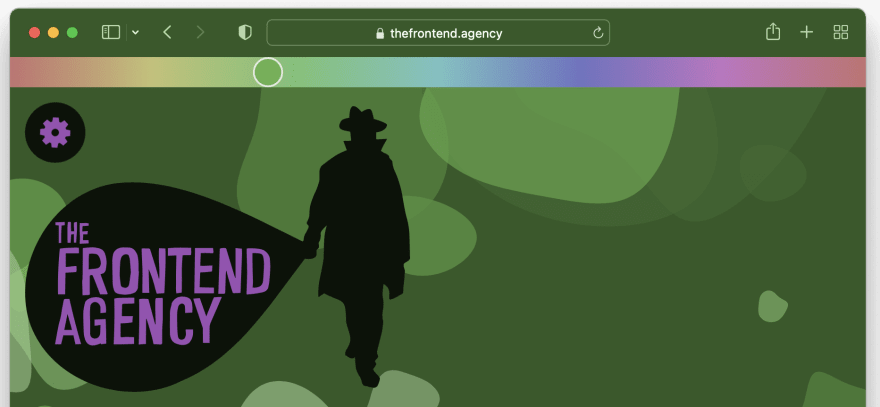
Then, if you drag the color-slider, notice how both the background-color and the theme-color change:
I think this is pretty cool – let's hope other browser-vendors implements this as well!
Now, typically, I'd never release “half-baked” code, but in this case, I had to release something – and I'm really looking forward to your comments, suggestions etc.
The Logo
The logo is handdrawn by Danish illustrator, Rasmus Meisler.
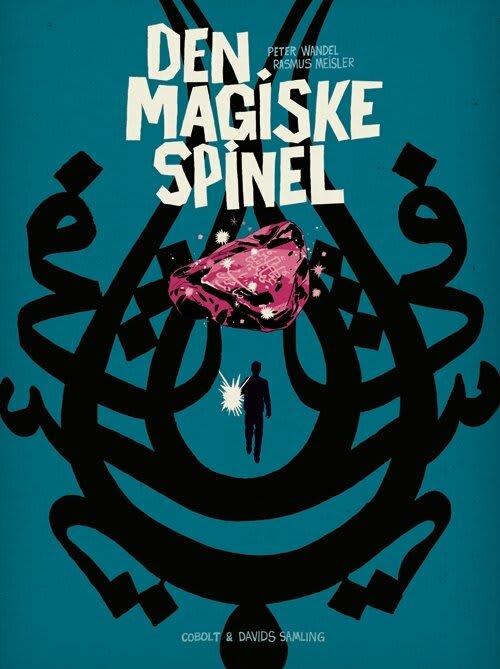
Last year, he drew one of the most beautiful comic books, I've ever seen:
Take a look at some of his amazing illustrations for the danish paper Weekendavisen, too.
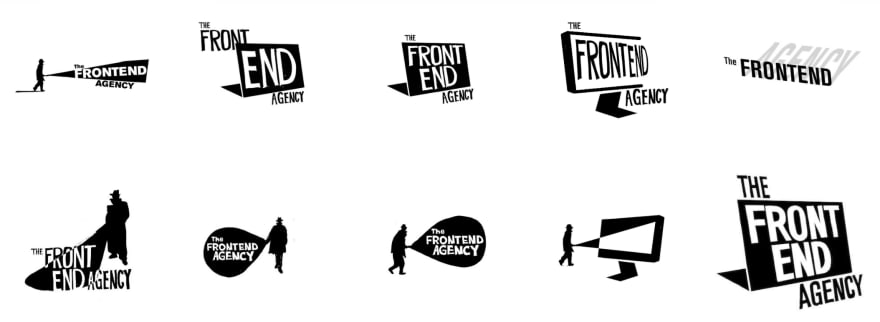
Rasmus actually sent me a whole bunch of sketches and ideas for the logo:
I like them all, but ended up picking “the agent”, as in “agen(t)-cy”!
Type of Work
So what will I be doing? Frontend consulting, obviously – but also much more Graphic Design and UX/UI work, than I've been doing at Valtech.
I will not work as a comicbook-letterer again, but I'd like to use my “crossover-knowledge” of JavaScript and Graphic Design, as I write about here:

Comics, Graphic Design — and the Power of JavaScript
Mads Stoumann ・ Jul 9 ・ 4 min read
I'll also spend more time on sustainability:

Making Sustainable Websites
Mads Stoumann ・ Feb 10 ・ 6 min read
I'm planning to write an extension for Lighthouse, and much, much more.
Finally, I'll be spending time on art, coding algorithms with random art, like this:
The plan is to launch a webshop, where you can design, tweak and order a print of a unique piece of art.
Here are two examples, printed on canvas:
So: exiting times ahead!
Naturally, I'll be writing about it all here on dev.to – as well as writing my usual tutorials and guides!
This content originally appeared on DEV Community and was authored by Mads Stoumann
Mads Stoumann | Sciencx (2021-08-09T06:54:07+00:00) The Frontend Agency. Retrieved from https://www.scien.cx/2021/08/09/the-frontend-agency/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.