This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Adrian Roselli shared that Chrome and Edge provide highly visible focus outlines.
Go to their accessibility settings pages to turn on the feature:
- Chrome:
chrome://settings/accessibility - Edge starting with v94:
edge://settings/accessibility
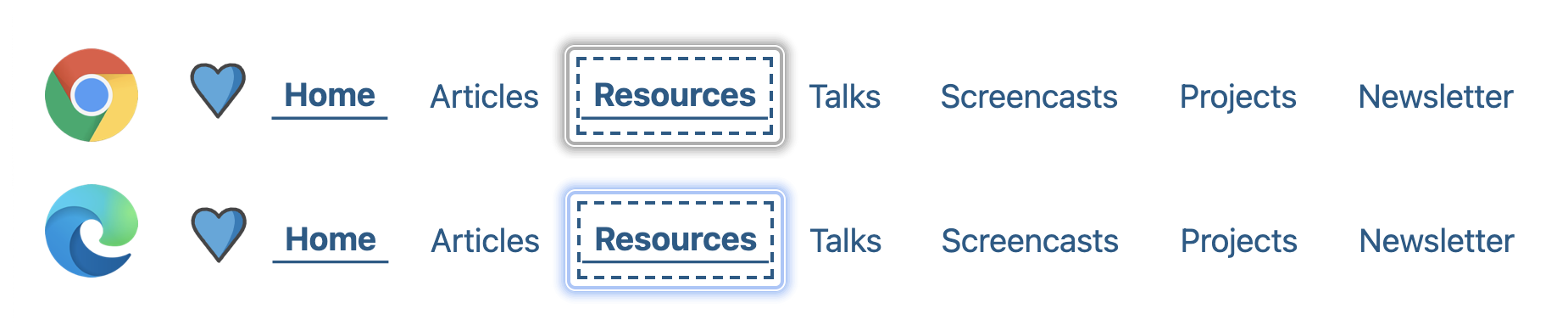
When turned on, you see that focused elements receive an additional border and box-shadow.
I haven't decided yet if I keep highly visible focus outlines turned on in Chrome/Edge, but I'd wish Firefox would offer a similar feature or improve their focus outlines at some point.
(the tiny dotted line bugs me for years by now ?)
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-09-04T22:00:00+00:00) Chrome/Edge provide a highly visible focus outlines (#tilPost). Retrieved from https://www.scien.cx/2021/09/04/chrome-edge-provide-a-highly-visible-focus-outlines-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.