This content originally appeared on Bram.us and was authored by Bramus!

Florian Schulz explores a way to define a web component entirely via markup.
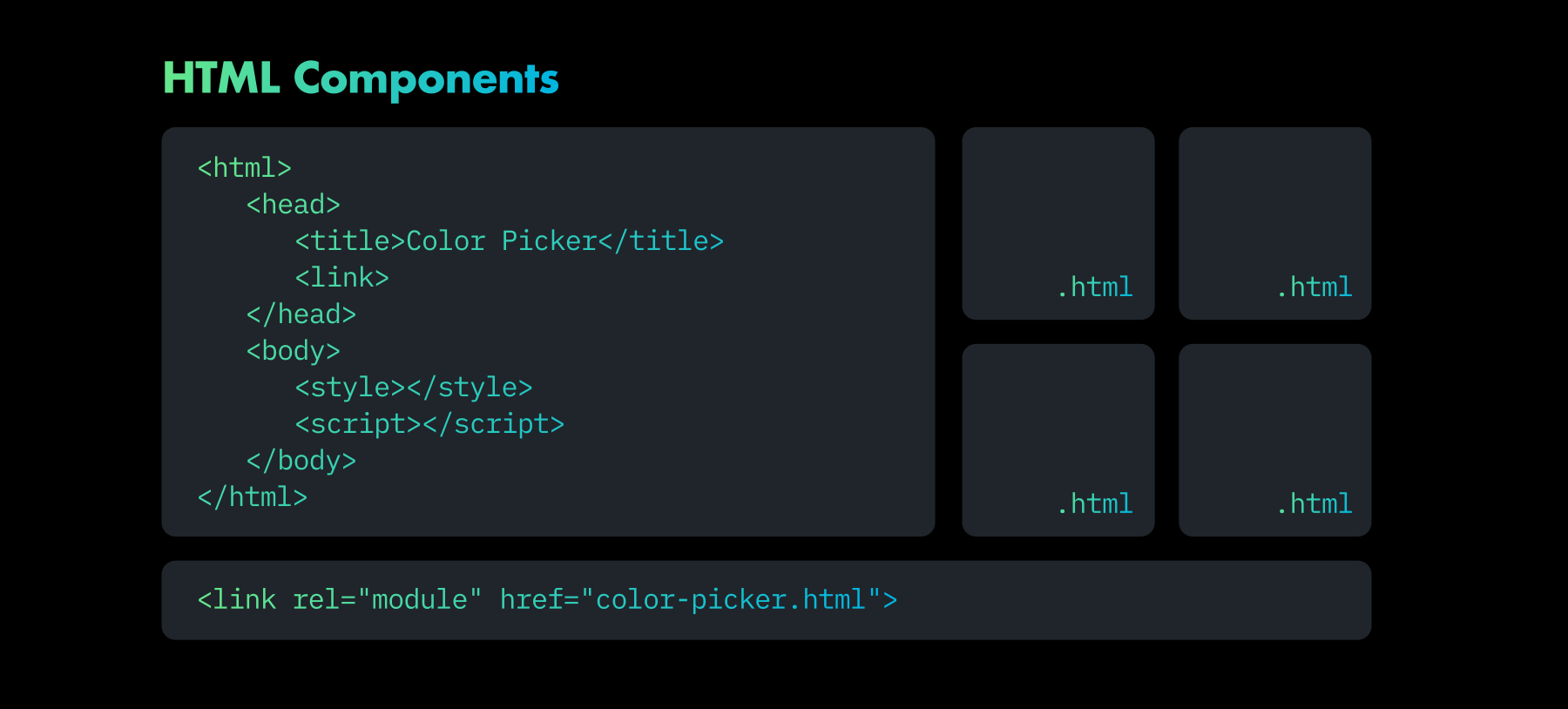
For me, HTML is sort of a component format. So far we’ve used it to define everything that is required for a website to work. But because components are just smaller versions of that, HTML may be a capable format for authoring web components. You don’t need to learn how to write a constructor for a
CustomElementand then figure out a way to write your multi-line template as a string or usingcreateElement()all over the place. All you need is your knowledge about HTML as a document format.
The code covered in the technical writeup is all still exploratory, but I do like the fact that it would become as easy as this to load web components:
<head>
<link rel="import" href="custom-search.html">
</head>
<body>
<custom-search value="dog food"></custom-search>
<script src="runtime.js"></script>
</body>(that included runtime.js is a polyfill to make the code work)
The imported custom-search.html file contains all stuff needed for the web component to work:
<html>
<head>
<title>custom-search</title>
</head>
<body value placeholder>
<!-- Component Markup: -->
<form>
<!-- … -->
</form>
<!-- Component Styles: -->
<style>
/* … */
</style>
<!-- Component Logic: -->
<script>
// …
</script>
</body>
</html>With this approach, these HTML Components can be opened as a standalone page, directly in the browser. See this color picker for example, which is used in this demo.
So yeah, must say I like this idea 🙂
Why don’t we use HTML to author web components? →
Import CustomElements from HTML files (Technical Writeup) →
As the author notes: In Custom Elements v0 there was a thing called HTML Imports, but those are deprecated and eventually got removed from Chrome in 2020. Don’t know the specific reasoning, so feel free to enlighten me on that part 🙂
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-11-29T23:26:11+00:00) Why don’t we use HTML to author Web Components?. Retrieved from https://www.scien.cx/2021/11/29/why-dont-we-use-html-to-author-web-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
