This content originally appeared on Laura Kalbag’s Blog Posts and was authored by Laura Kalbag
As an accompaniment to my post on Sass for Designers (why and how you should use Sass) I thought I’d better include a quick writeup on my setup for working with Sass in the hope that it’ll help you get started. I’m afraid I work on a OS X, so my instructions will only be good for Macs.
Of course, all of this can be done with the command line and other terrifying tools. I’m very impressed by those who can remember all the commands and quickly get everything working silently in the background. I don’t find this very easy, and prefer to use apps to help me out.
Codekit
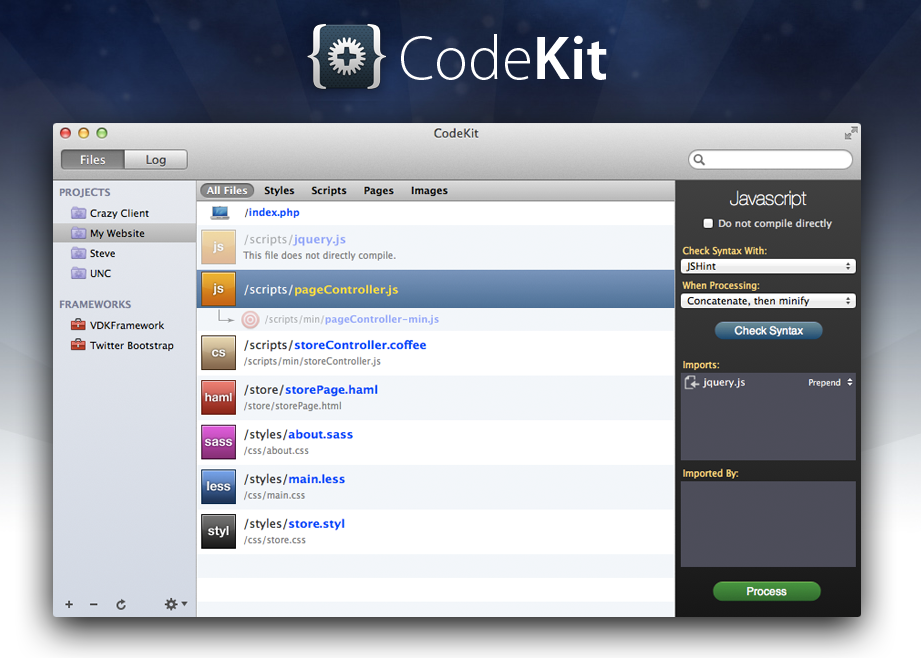
Codekit does all the processing for you. It takes your Sass and spits it out into fully-working CSS. It does loads of other clever things too, but I mostly just use it for Sass. Go download it and give it a go. I think you’ll find it’s definitely worth paying for.

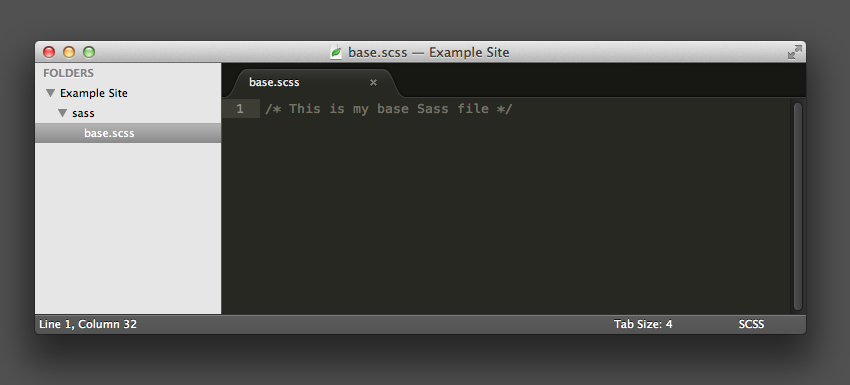
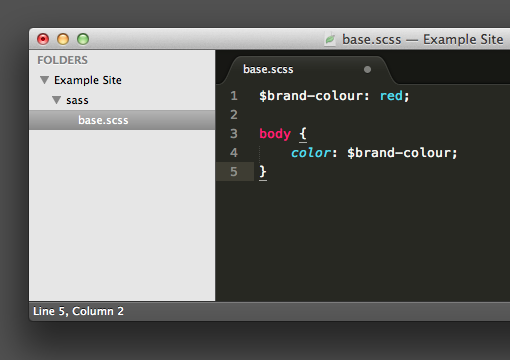
In order to get started with Codekit and Sass, you’ll need a /sass folder in your project where you keep all your Sass files. Sass files can contain plain old CSS or Sass-style CSS but they must have the extension .scss.

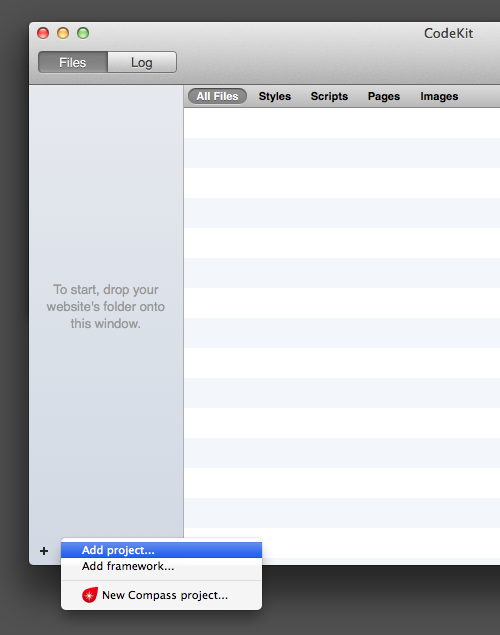
Next you open Codekit and add your project folder in the Files section.

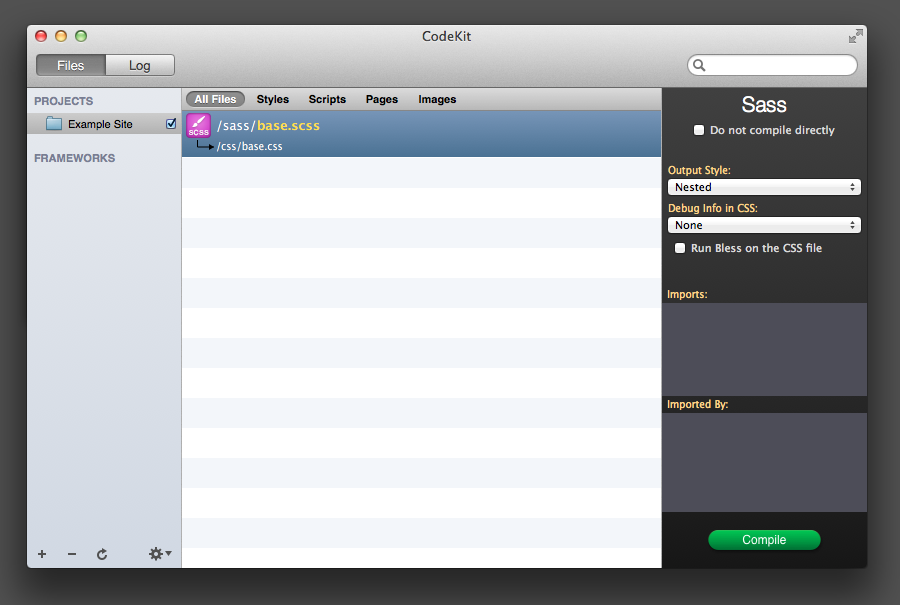
After you’ve added your project folder, Codekit will automatically find the Sass file inside your project.

If you then go into your .scss file and add some Sass, as soon as you save that file, Codekit will compile it into CSS for you.

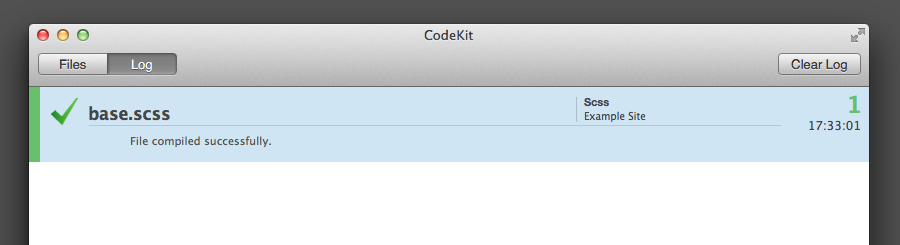
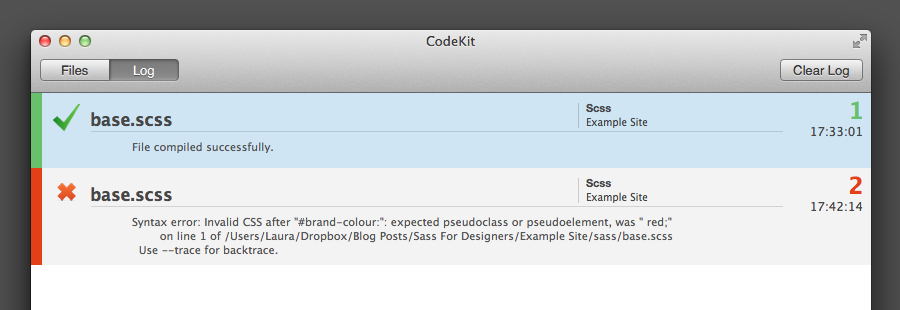
If you go to the Log tab in Codekit, you can see that your Sass was successfully compiled into CSS.

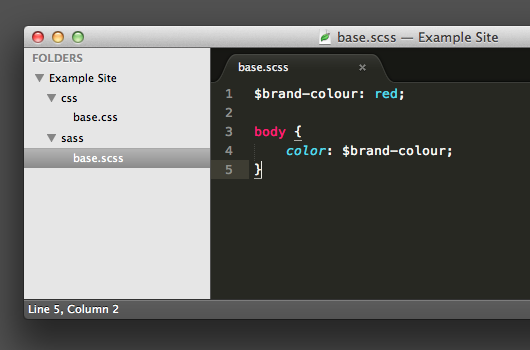
If you then go back to look in your project folder, you can see where Codekit has compiled your CSS into a /css folder containing a .css file. It’s this file that you will reference in your HTML, not the .scss file.

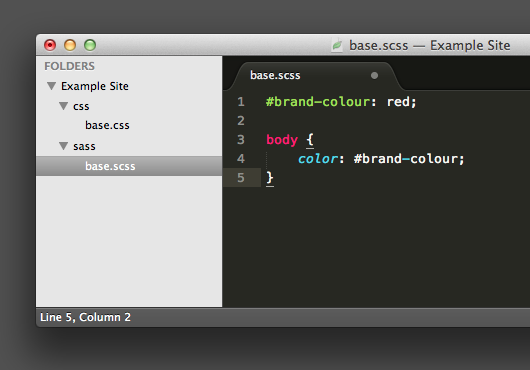
Codekit is very smart. If you write invalid Sass, it will give you an error. This can be really helpful if you’re new to writing Sass. For example, here I’ve used a # hash symbol instead of a $ dollar sign when creating a variable.

As with all validators, it’s not always easy to understand what the validation error message means (!) but it can be helpful to be pointed towards the line where the error occurs.

And you’re done
Those are the very basics you need when getting started with Sass. If anyone has any further suggestions for Sass tools, particularly on other OSes, please let me know!
One comment
Read the original post, 'Sass for Designers — The Setup'.
This content originally appeared on Laura Kalbag’s Blog Posts and was authored by Laura Kalbag
Laura Kalbag | Sciencx (2012-12-28T17:51:36+00:00) Sass for Designers — The Setup. Retrieved from https://www.scien.cx/2012/12/28/sass-for-designers-the-setup/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

You may have seen this already since writing this post but Hammer app looks very interesting ([http://hammerformac.com/](http://hammerformac.com/" rel="nofollow)). OSX only again I’m afraid. The in development mixture.io may also be of interest, especially for multi-device testing.
I’ve just come across your site and really enjoyed digging around. Keep up the good work.