This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
I built a quite complicated component in HTML and CSS last week and I was happy with the result. After testing in different browsers and operating systems, I realised that I had to rewrite the whole thing because I didn’t consider that by default scroll bars don’t take up space on macOS, but on Windows they do. I tweeted about a similar issue about a year ago, but it seems that I didn’t take my own advice, so here’s a reminder for you and me.
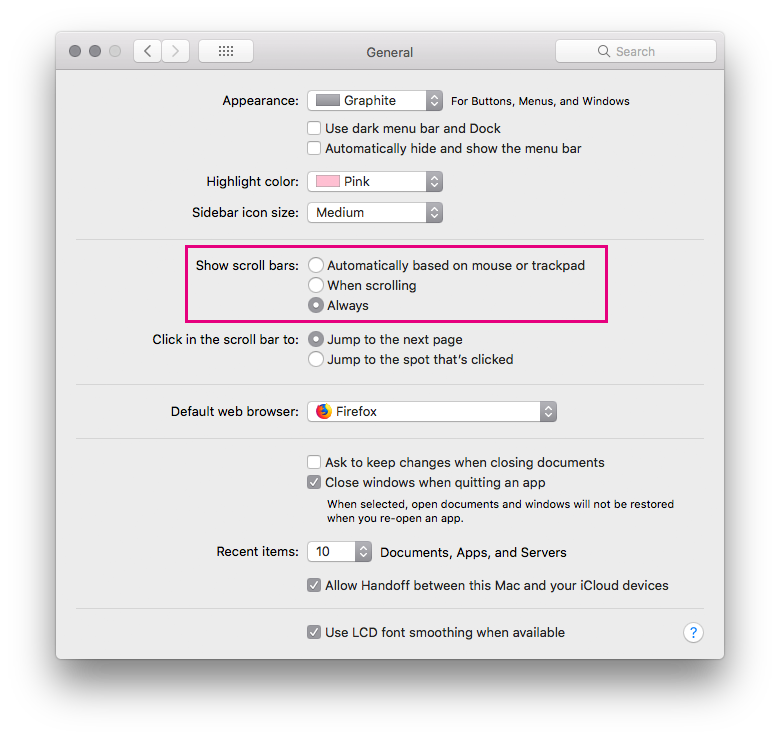
Change your macOS settings to always show scroll bars. This will help you spot overflow bugs, e.g. caused by width: 100vw, before anybody else does. :)

Side note: Adding max-width: 100% often helps.
.header {
width: 100vw;
max-width: 100%;
}
This content originally appeared on Web development blog - Manuel Matuzović and was authored by Manuel Matuzović
Manuel Matuzović | Sciencx (2020-01-20T06:48:54+00:00) CSS pro tip for mac users: always show scroll bars in macOS.. Retrieved from https://www.scien.cx/2020/01/20/css-pro-tip-for-mac-users-always-show-scroll-bars-in-macos/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
