This content originally appeared on Snook.ca and was authored by Jonathan Snook
You’re working on a project and in it you see a button. It looks like a button, it acts like a button. It is a button. It is a <button>. It is a .button.
But is every <button> a .button? Is every .button a <button>?
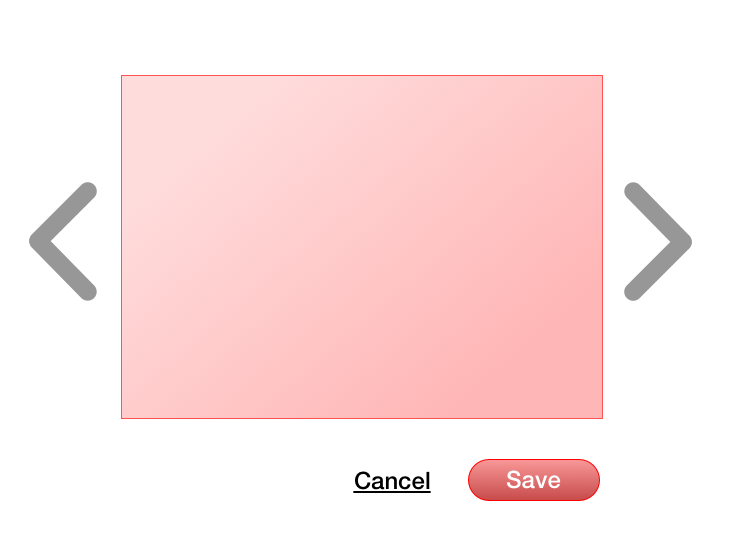
Let’s take a look at some very specific examples:

We essentially have three different types of buttons:
- Image-only buttons (the next/previous paddles)
- Text-only buttons (the cancel link)
- Like, actual buttons
On most projects, I see developers choose to identify all of these as the same component: the .button.
As a result of trying to shoehorn everything under the umbrella of a single component, we run into a lot of style overrides. The default style is the actual button. And then text buttons need to strip away all those styles. And image buttons have other constraints like handling hover and active states of the images.
.button--image.button--link.button
Different Patterns, Different Components
Just because the HTML under the hood is the same, doesn’t mean we need to use the same class for everything. Since we have three different types of buttons, we should identify them as such.
.image-button.link-button.button
Or whatever name you want to come up with. (Naming things is hard.)
With each clearly defined, there is no need to override styles to add or takeaway styles applied by other button styles. This simplicity results in less complexity and possibly even less code by not having to override existing styles.
Reply via email
This content originally appeared on Snook.ca and was authored by Jonathan Snook
Jonathan Snook | Sciencx (2020-05-05T01:54:48+00:00) A .Button is a Button is a Link. Retrieved from https://www.scien.cx/2020/05/05/a-button-is-a-button-is-a-link/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
