This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
When launching a brand new web site, it’s fairly common to run testing tools to ensure that the site is fast and follows best practices. One popular tool to accomplish these goals is Google’s Lighthouse. It works great and is pretty comprehensive.
Here are some of the ways I’ve used Lighthouse to help test my sites:
- Chrome Developer Tools (this is where people usually start)
- Bookmarklet (for easy access in Firefox) via @adactio
- Lighthouse Metrics (created by @chriswdmr) for quick and easy worldwide testing
- Lighthouse CLI via the
performance-leaderboardpackage, which will do multiple runs and select the median. - Eleventy Leaderboards allow the Eleventy community to compete on site performance and accessibility (also using
performance-leaderboard). - Lighthouse Viewer can diff two different Lighthouse logs to see how the performance changed.
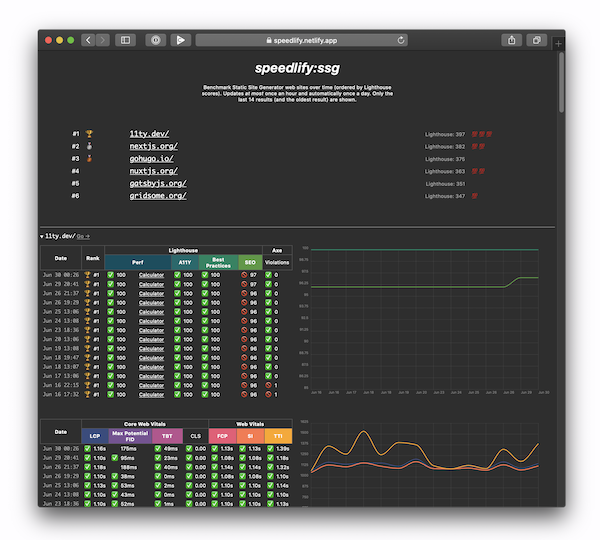
Instantaneous measurement is a good first step. But how do we ensure that the site maintains good performance and best practices when deploys are happening every day? How do we keep the web site fast? The second step is continuous measurement. This is where Speedlify comes in. It’s an 
Source Code #
-
DIY: Run it manually, locally on your computer and check in the data to your repo.
-
Automated: If you want to automate it, Speedlify can run entirely self-contained on Netlify. Be aware that there’s a maximum of 15 minutes per build (if you do 3 runs each, I’d guess this will let you test a maximum of around 20 pages). Netlify’s free tier gives you 300 build minutes per month.
Next Steps #
Speedlify is intended as a stepping stone to more robust performance monitoring solutions like:
Use it to sell ’em on the benefits and if you have budget, pay for something better ?
This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
Zach Leatherman | Sciencx (2020-06-29T05:00:00+00:00) Use Speedlify to Continuously Measure Site Performance. Retrieved from https://www.scien.cx/2020/06/29/use-speedlify-to-continuously-measure-site-performance/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.