This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Today I came across a tweet by Stuart Langridge. He shared a fact about the DOM method scrollIntoView, which was news to me. scrollIntoView allows you to bring elements back into the visible viewport by scrolling the parent container.
MDN defines the method as follows:
The Element interface's scrollIntoView() method scrolls the element's parent container such that the element on which scrollIntoView() is called is visible to the user.
document.querySelector('.some-elem').scrollIntoView();
Additionally, scrollIntoView accepts an options object that lets you configure three things: behavior, block and inline.
document.querySelector('.some-elem').scrollIntoView({
behavior: 'smooth', // 'auto' or 'smooth'
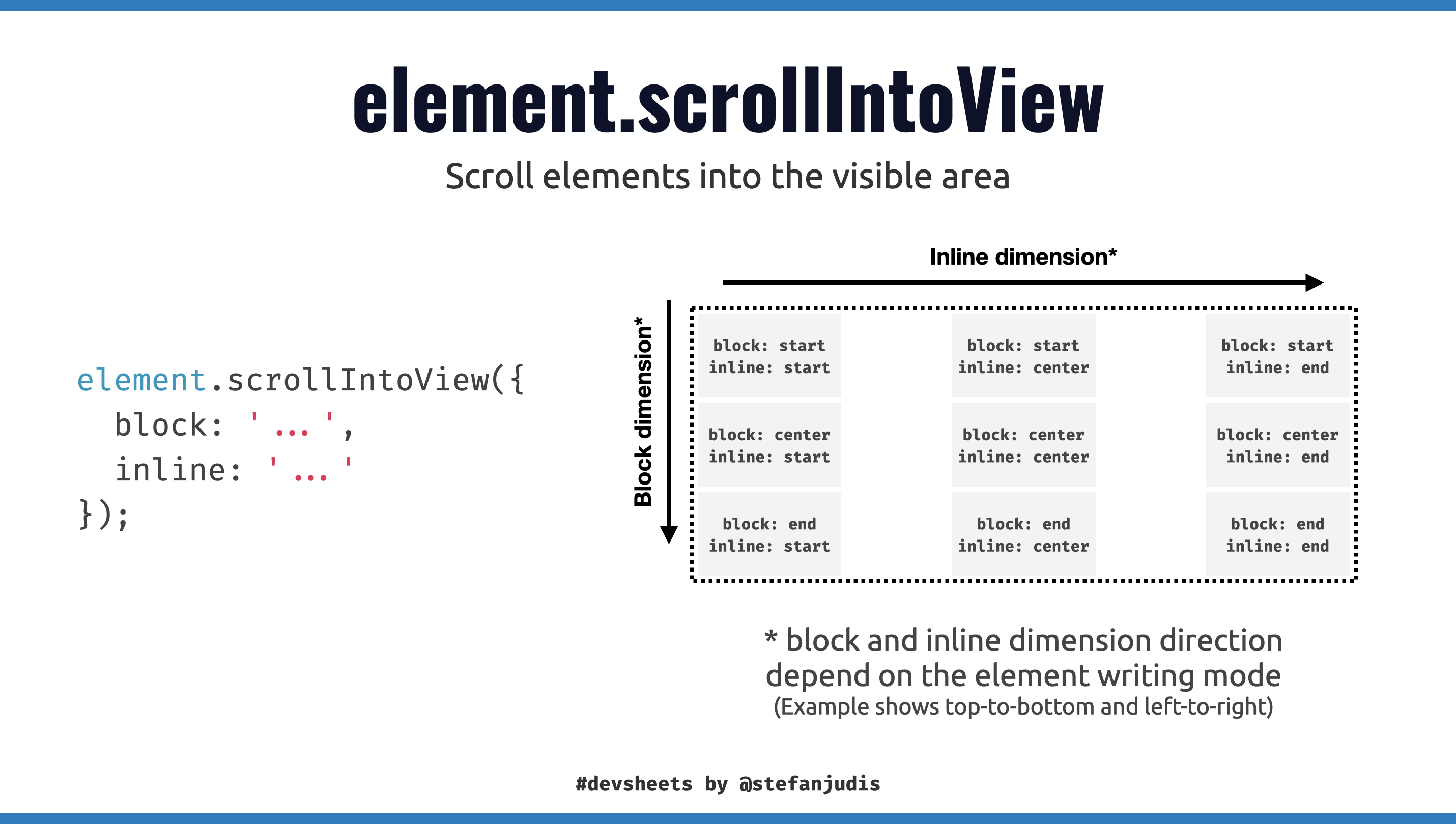
block: 'center', // 'start', 'center', 'end' or 'nearest'
inline: 'center' // 'start', 'center', 'end' or 'nearest'
});
The behavior property lets you scroll an element into the visible area with "smooth scrolling".
block and inline are the configuration options that Stuart shared and that were new to me. These properties let you define an element's scroll position on the block and inline axis when using scrollIntoView. In a top-to-bottom and left-to-write writing mode, the block dimension is the Y-axis and the inline dimension is the X-axis. If you want to read more about this topic, I recommend reading this article from Rachel Andrew.
Possible scroll position values for both axes are start, center and end. If you don't want to choose a final scroll position but want to scroll as little as possible nearest is an option, too.
I have to say, that's very cool stuff! I'd love it if people used this feature more often because I prefer elements to be scrolled to the center of the viewport rather then the top or bottom.
If you want to play around with it, I wrote a quick CodePen and tweeted a short video.
I recommend treating the scroll position in scrollIntoView as a progressive enhancement because, at the time of writing, the described functionality is not cross-browser supported yet.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2020-08-08T22:00:00+00:00) Define where an element should be scrolled to using elem.scrollIntoView (#tilPost). Retrieved from https://www.scien.cx/2020/08/08/define-where-an-element-should-be-scrolled-to-using-elem-scrollintoview-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.