This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Hello friends!
I'm about to wrap up the week for a two-week vacation, and I can't wait to hang out in a cabin in Denmark. Apart from that, I finally made it to finish my website rebuild with Eleventy. And I'm so happy about it. I tweeted some details about it if you want to learn more. Let's dive into some web stuff, shall we?
A web-vitals custom element
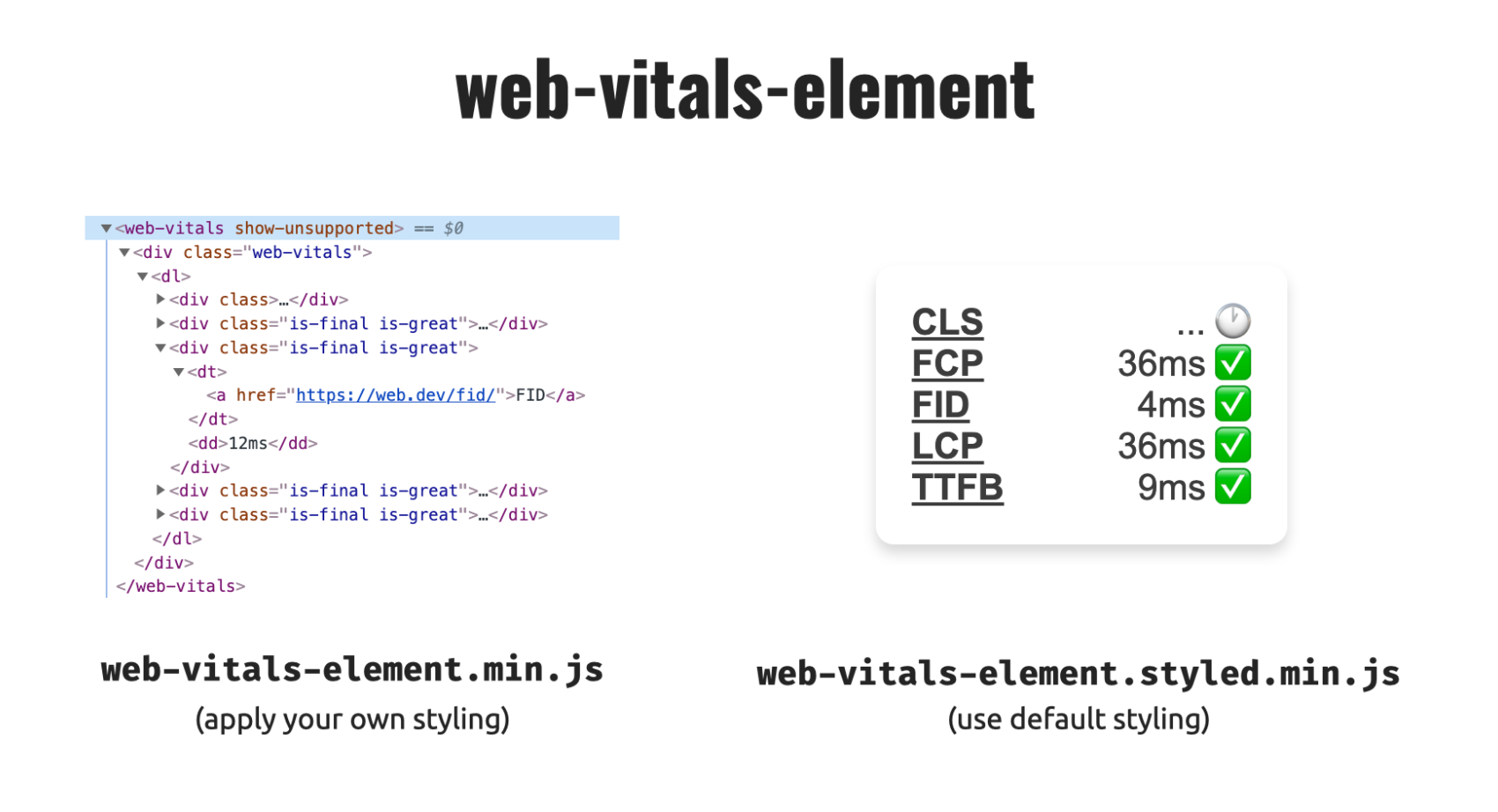
Section titled A web-vitals custom elementIf you haven't played around with custom elements, you should have a look. They're like jQuery plugins without jQuery. To implement web performance metrics in my rebuilt site, I wrote a quick web-vitals element. Load it from unpgk.com, place it in your pages and start showing web performance metrics.
CORS, CORS, CORS!
Section titled CORS, CORS, CORS!Cross-Origin Resource Sharing (CORS) is every developer's favorite subject (not). Even after all these years, CORS is (are?) a hurdle for me. ✋?? CS Visualized: CORS, written by Lydia Hallie, is an outstanding article on the topic. It includes many animated explanations, and I don't want to know how long this article took to create.
Three excellent articles to read
Section titled Three excellent articles to read- Why CSS Logical Properties Aren’t Ready for Use! by Elad Shechter
- Comparing Data in Google and Netlify Analytics by Jim Nielsen
- My favourite Visual Studio Code tips for "how did you do it" kind of people by Paweł Grzybek
Three useful projects to have a look at
Section titled Three useful projects to have a look at- sindresorhus / terminal-image-cli – Display images in the terminal
- denisidoro / navi – An interactive cheatsheet tool for the command-line and application launchers
- tldr-pages / tldr – Collaborative cheatsheets for console commands
This month I learned
Section titled This month I learned- The navigation timing API includes the type of the current navigation
- Elements with
overflow: hiddenare scrollable - Define where an element should be scrolled to using
elem.scrollIntoView
You can find more learnings (128 in total ?) in my "Today I learned" section.
This month's devsheets
Section titled This month's devsheets- Revive and replace in JSON
- The flexible
flexshorthand property - Unicode property escapes
inputmodeon input elements- Logical CSS properties
ParentNode.replaceChilrednin JavaScript- Nested destructuring in Javascript
You can find more #devsheets on Twitter.
A talk to watch
Section titled A talk to watchOver the last month, I spent a lot of time with GraphQL, and I'm sold! While I'm still figuring out best practices Sasha Solomon's talk "200 OK! Error Handling in GraphQL" made some core principles "click" for me. I highly recommend it!
A quote to think about
Section titled A quote to think aboutThe best JavaScript coding style is to have no style.
A particular coding style used to be very important to me. In total, I must have spent hours (if not days) adding and removing spaces. Luckily we're over that and I couldn't agree more with Nick DeJesus.
A song that makes you stop coding
Section titled A song that makes you stop coding
Green Day's "Time of your life" made me time travel when it came on the radio. The video is from 2009. Oh my... time flies.
And that's my favorite content of August 2020, friends! ? ?
Have a great September, and stay safe!
And if you have any feedback about this newsletter, please let me know.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2020-09-02T22:00:00+00:00) Monthly Digest August 2020 (#blogPost). Retrieved from https://www.scien.cx/2020/09/02/monthly-digest-august-2020-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.