This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Welcome to Web Weekly #2!
Section titled Welcome to Web Weekly #2!This week I'm sharing why I'm writing down my web development learnings, a game that lets you master 2020 and a creative CSS gradient trick.
Sounds good? Let's dive right in!
Write down what you learn
Section titled Write down what you learnLast week my blog's Today I learned section made it into the Smashing Magazine newsletter. I couldn't believe my eyes when I saw all these new subscribers coming in. Hello everyone and thank you so much for reading along!
February 22nd 2017, I started the habit of writing down quick notes to my future self. Whenever I had the thought "Huh! I didn't know that.", I wrote it down. The whole purpose of these notes is to remember facts and articles in the future. Once I have written down something, it's more likely that I'll remember it. And if not (I forget a lot), chances are high that I recall that it's on my blog somewhere.
If you want to get into writing, I recommend starting a TIL blog. Write down notes for yourself. Share your learnings with friends, learn in public. Always remember, when you learn something new, you're usually not alone.
Do you have a TIL blog? Let me know, I'd love to share a few blogs next week!
Being creative with web technology
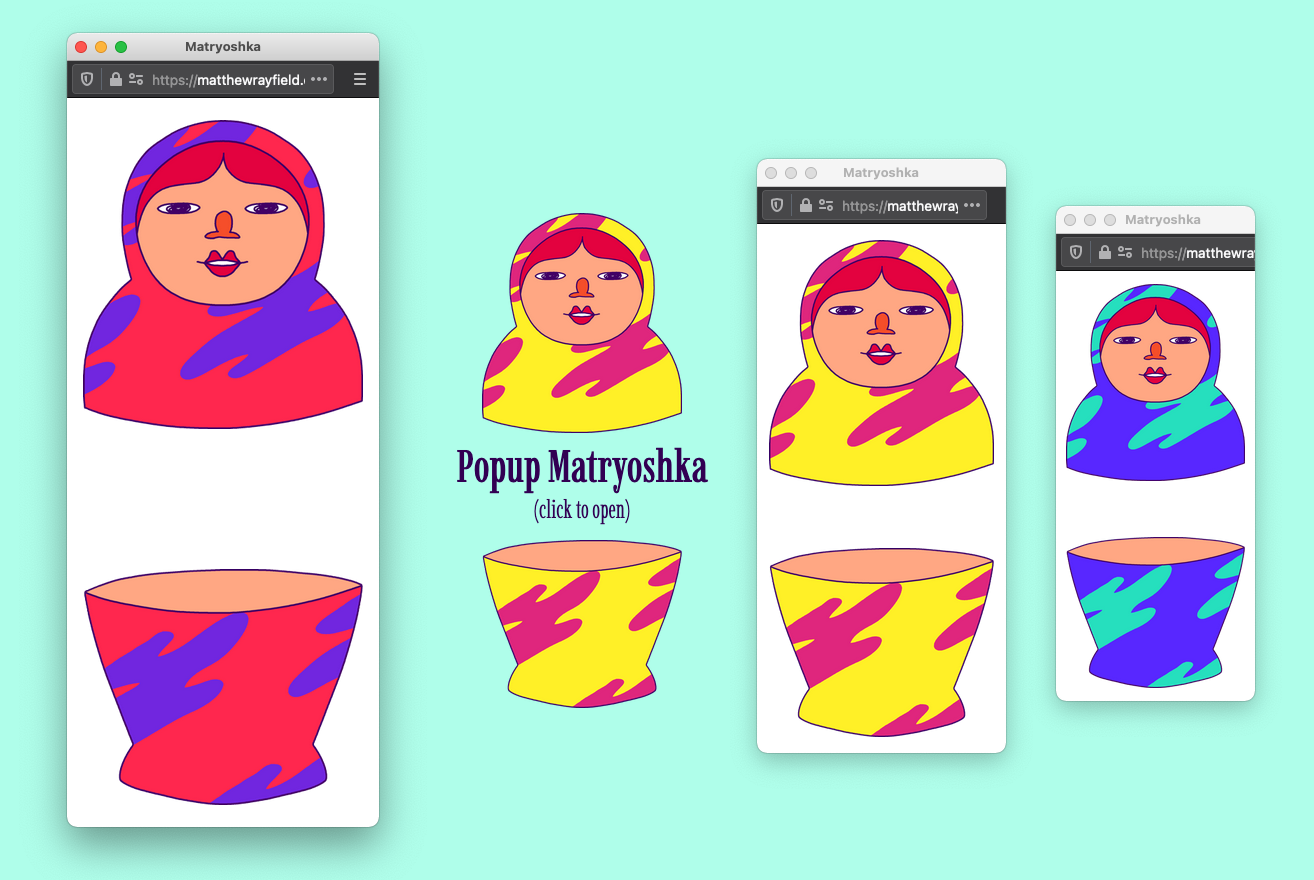
Section titled Being creative with web technologySince watching Matthew Rayfield's Animating URLs with Javascript and Emojis, I'm a fan of his videos and projects. His videos make me laugh, and he builds wonderful creative things with web technology.
Last week he released another pop-up experiment, and you should play around with the Matryoshkas!
Email inputs can accept multiple emails addresses
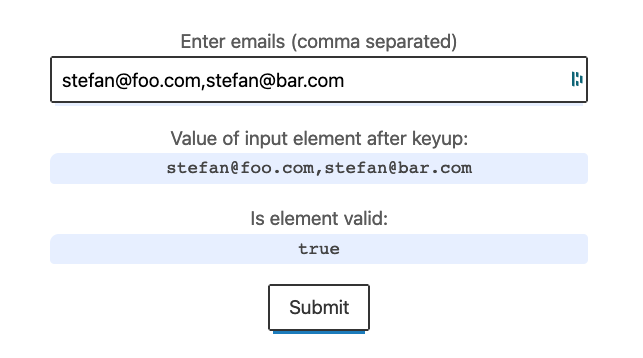
Section titled Email inputs can accept multiple emails addressesThanks to Bramus, I learned that email input fields could accept multiple emails. Amazingly, learning HTML never stops. There's always more tiny details to discover.
If you want to learn more, I wrote down my thoughts of this feature. But headsup, unfortunately, I wouldn't recommend using it. ?
The state of PWAs in 2021
Section titled The state of PWAs in 2021Over the last few years, I primarily built websites and haven't had the chance to build web apps. That's why I stopped paying attention to all the things happening in the PWA (progressive web app) space. Maximiliano Firtman's post Progressive Web Apps in 2021 is excellent for catching up!
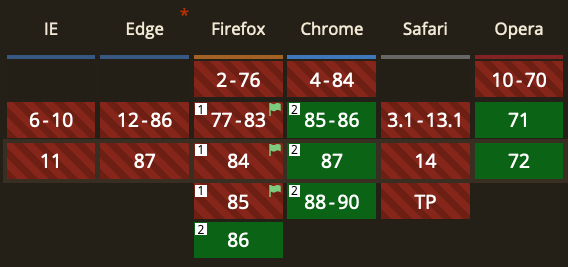
AVIF is around the corner
Section titled AVIF is around the cornerLast week I learned that Firefox supports the new AVIF image format soon. I haven't had the chance to play around with it yet, but it looks like it beats all existing image formats in file size.
If you want to learn what it's about, read Jake Archibald's post AVIF has landed, and if you're looking for the picture element snippet to load AVIF or webp you can find it on my blog.
A smart CSS gradient snippet
Section titled A smart CSS gradient snippetMatthias Ott shared a useful CSS snippet to create multiline backgrounds. It includes box-decoration-break and mix-blend-mode.
Check out his example CodePen if you want to dive into the code.
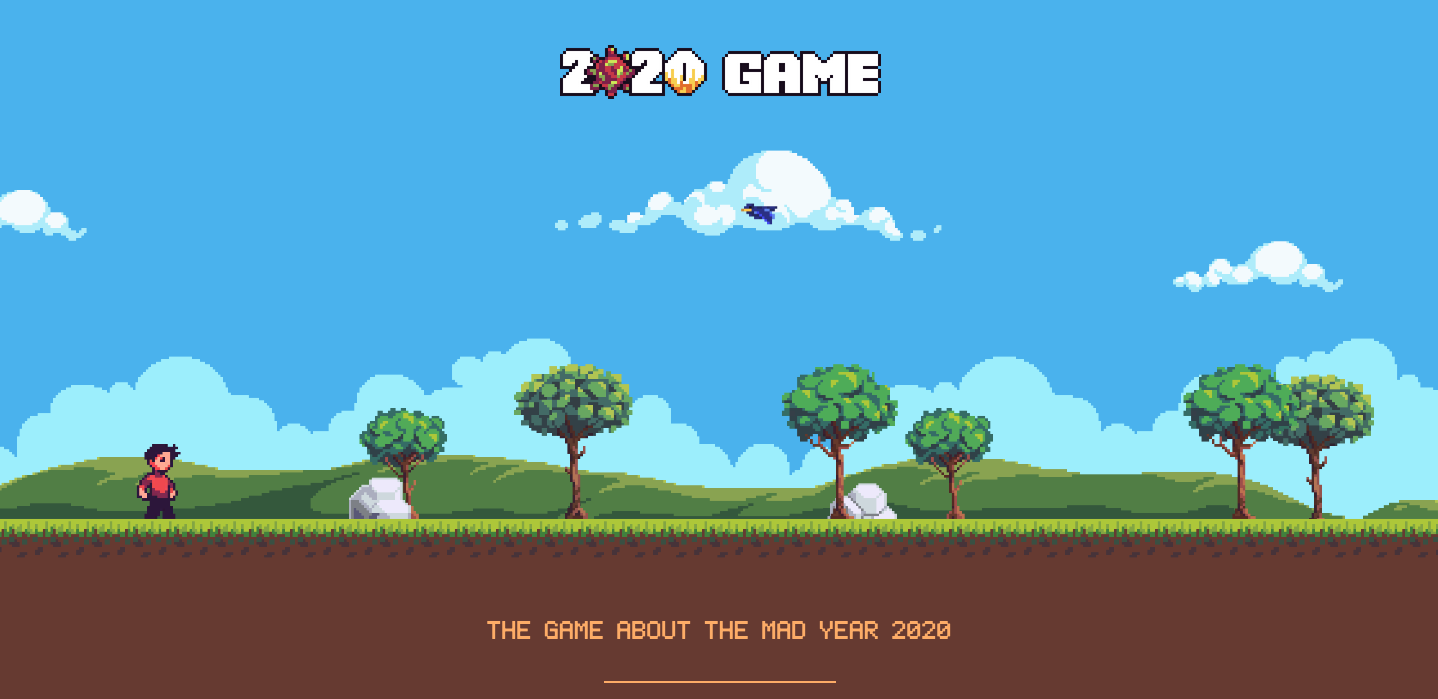
The year 2020 as a game
Section titled The year 2020 as a gameI'm just going to leave the 2020 game here. Have fun!
A good read about running a startup
Section titled A good read about running a startupI finished the book Anything you want written by Derek Sivers. It's a quick read (I finished it in two days) about what it means to run a fast-growing startup. Derek founded and later sold CD Baby. The book includes many learnings, entertaining stories and lots of advice for building a product or company.
Three useful projects to have a look at
Section titled Three useful projects to have a look at- sdushantha / tmpsms – A temporary SMS utility right from your terminal
- 11ways / janeway – A Node.js console REPL with object inspection and many other features
- cloudfour / lighthouse-parade – A Node.js command line tool that crawls a domain and gathers lighthouse performance data for every page
A quote to think about
Section titled A quote to think aboutLive chat is for the things that can get lost.
Mike Crittenden wrote the article If it will matter after today, stop talking about it in a chat room and it's a good read when you're struggling with chat communication at work.
A song that makes you stop coding
Section titled A song that makes you stop codingIn December, I shared my discovery of Grandbrothers. They produce wonderful piano tracks paired with smooth electronic sounds. Gonçalo gave me a hint that they released a new album and what shall I say...
"All the unknown" might be my album of 2021. "What we see" is another track that gave me goosebumps. I can't wait to see them live once this whole madness is over!
I'm always looking for new songs. What are your tracks of 2021 so far?
And that's a wrap for the second Web Weekly! ?
If you enjoyed this edition, a quick share means the world to me. :)
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-01-16T23:00:00+00:00) Web Weekly #2 (#blogPost). Retrieved from https://www.scien.cx/2021/01/16/web-weekly-2-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.