This content originally appeared on Bits and Pieces - Medium and was authored by Lee Martin
Instagram, how many baby chicks need to die before you fix your in-app browser viewport? ?
Sadly, with examples.

Dear Instagram,
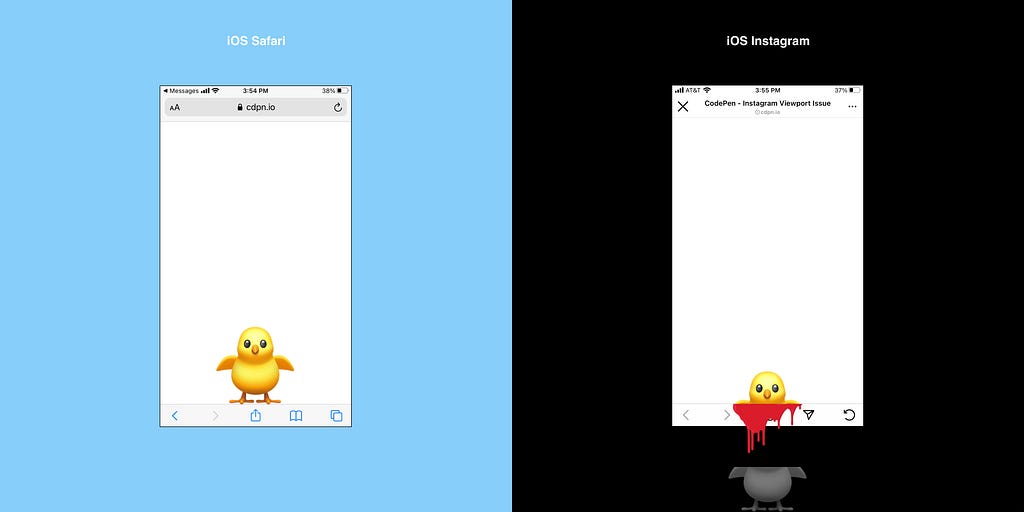
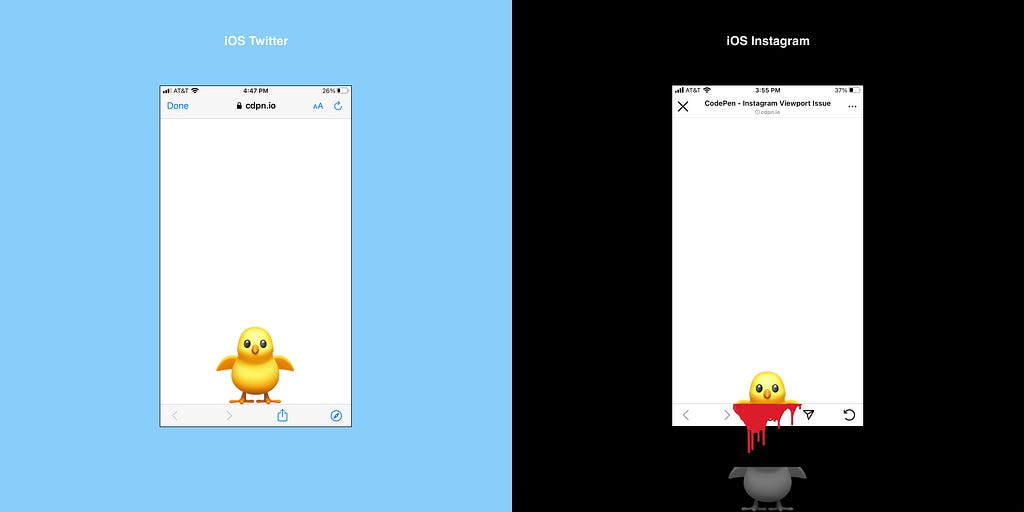
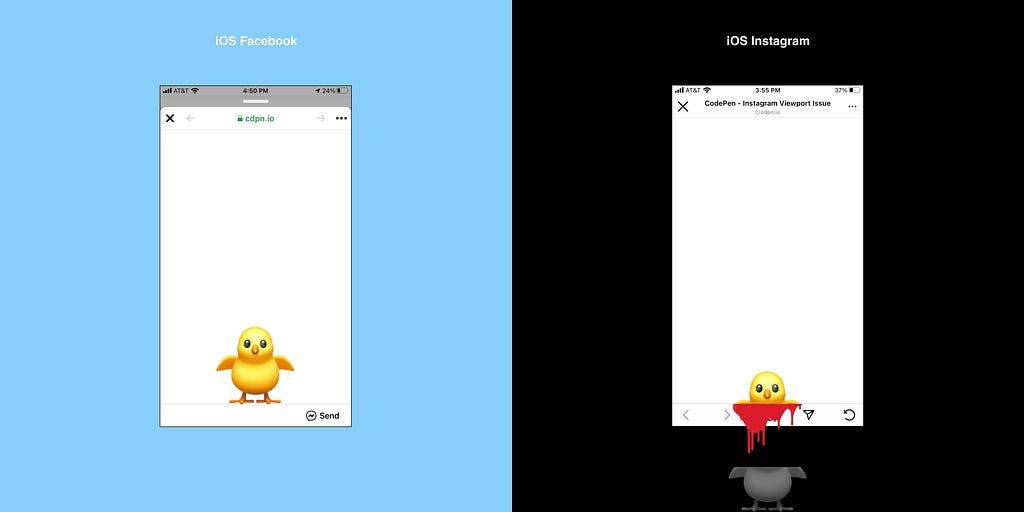
I like to design simple mobile web app layouts that consist of a header containing navigation positioned at the top, a centered content area, and a footer containing actions positioned at the bottom. This works well for my users. In all my testing, this layout appears as it should with the exception of your in-app browser on the iOS Instagram app. In this viewport, the footer is cut off and elements are either out of view or more gruesomely, severed in half.
Now, you may not know this, but I raise baby emoji chicks on the side and these lovable creatures like to sit on the bottom of web apps. Well, you can imagine my shock when I checked on my babies in your app. What follows is actual raw footage of the issue. Viewer discretion is advised.
Shame on you,
Lee Martin



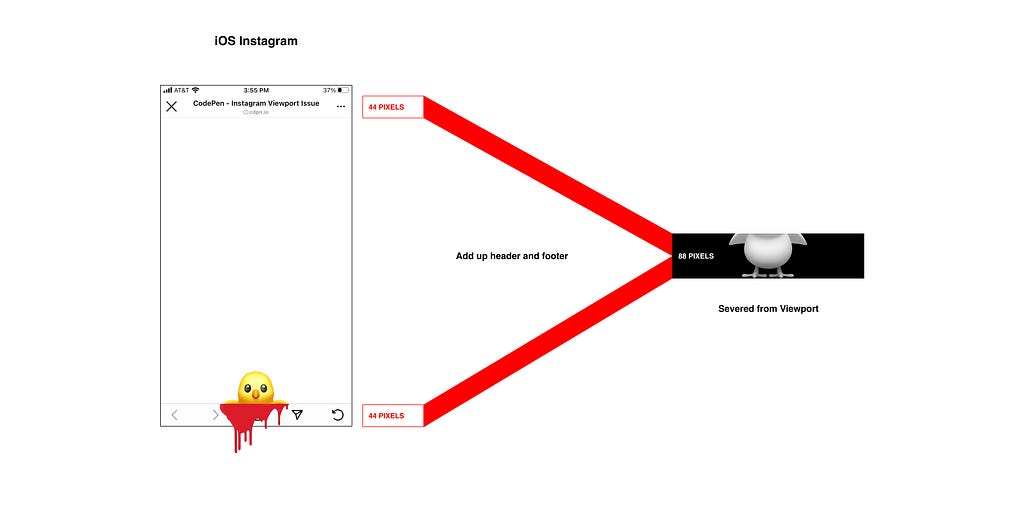
Illustrating The Issue

It would seem that Instagram is not recalculating the available vertical space once adding their custom header and footer bars. They put in the extra work to get their design language into the UX but did not test the actual functionality of the browser. I believe they are using WKWebView.
Related Stories
- How to Build a Simple iOS Home Screen PWA Camera Using Vue, Tailwind, and WebRTC on CodePen
- iOS 14.3 Brings WebRTC to WKWebView, Closing Gap on iOS Accessibility
- CSS Clamp(): The Responsive Combination We’ve All Been Waiting For
Instagram, How many baby chicks need to die before you fix your in-app browser viewport? ? was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Lee Martin
Lee Martin | Sciencx (2021-02-02T00:12:17+00:00) Instagram, How many baby chicks need to die before you fix your in-app browser viewport?. Retrieved from https://www.scien.cx/2021/02/02/instagram-how-many-baby-chicks-need-to-die-before-you-fix-your-in-app-browser-viewport/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
