This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
In this article, you will learn How To Use HEX Colors In Flutter.
Use HEX Color
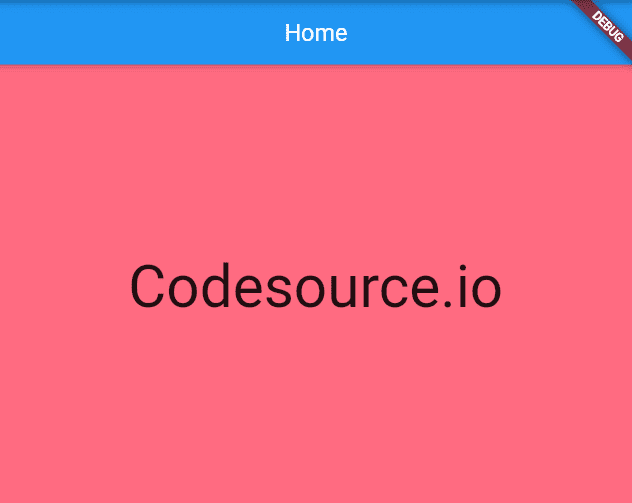
backgroundColor: Color(0xffff6b81),As the Color() function takes int value as a parameter, we can use HEX Code by adding 0xff before the HEX and by removing the # (hash). And in this way, you can use HEX colors in Flutter. You can also store the color value in a variable.
Result

The post Use HEX Colors In Flutter appeared first on CodeSource.io.
This content originally appeared on CodeSource.io and was authored by Jatin Hemnani
Jatin Hemnani | Sciencx (2021-03-04T17:25:13+00:00) Use HEX Colors In Flutter. Retrieved from https://www.scien.cx/2021/03/04/use-hex-colors-in-flutter/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
