This content originally appeared on DEV Community and was authored by mrLuisFer
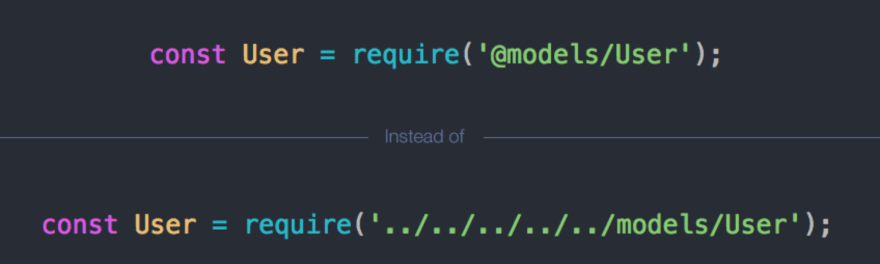
Cuando tenemos un proyecto utilizando JavaScript o algún Framework como React, utilizamos el modulo Import { } from ''
Por ejemplo:
import Component from '../../../components/Component'
// Ö
import Logo from '../../../assets/principal/logo.png'
Lo cual cuando tienes múltiples directorios y archivos se vuelve muy algo tedioso cuando necesitas importar algo
Incluso puede suceder que por algún refactor muevas una carpeta a un nivel mas arriba, por ejemplo:
import Logo from '../../../assets/principal/logo.png'
// Y lo cambian a...
import Logo from '../../../assets/logo.png'
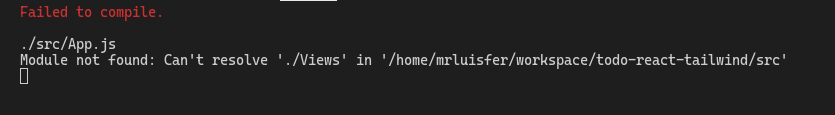
Entonces tendríamos un error en todos los archivos donde importemos este "Logo" o Componente ya que la ruta no funcionara y no encontrara nuestro archivo que deseamos
Por ejemplo, en la imagen de arriba nos mostrara que el modulo no fue encontrado o no se resolvió la ruta de donde importamos el archivo
Por suerte existe una solución :D
Debemos crear en la ruta raiz de nuestro proyecto un archivo jsconfig.json
Y dentro pondremos la siguiente estructura:
{
"compilerOptions": {},
"include": [],
"exclude": []
}
compilerOptions
Son las opciones que le pasaremos al compilador que usemos de nuestro proyecto JavaScript
Como la ruta base de nuestro proyecto, la versión de ecmascript que estemos usando
Esto se refiere a si usamos:
import Foo from './foo'
// Ó
const bar = require('./bar')
Include
Aquí es donde pasaremos la carpeta que hara referencia a nuestra ruta
Por ejemplo si usamos la carpeta comúnmente usada **src**
Haremos referencia a ese directorio
Exclude
Lo que hace esta opción es excluir o ignorar las carpetas que le pasemos dentro de las opciones
Por ejemplo la famosa carpeta de agujero negro, node_modules
Ya que solo queremos que nuestros archivos de desarrollo tengan las rutas relativas
Entonces con todo esto listo nuestro archivo se vería algo así:
{
"compilerOptions": {
"baseUrl": "src",
"target": "es6"
},
"include": ["src"],
"exclude": ["node_modules"]
}
Muy entonces dentro de nuestro proyecto podemos importar desde algún directorio que este dentro de src
Con esto estaría listo, cabe resaltar que algunos compiladores aun no aceptan por completo este tipo de archivo lo cual es raro ya que es una configuración de JavaScript pero aun así puedes intentarlo en tu proyecto :D
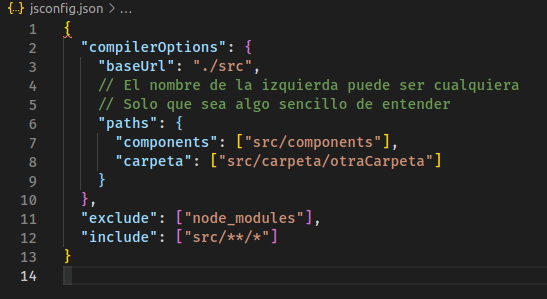
Tambien puedes establecer rutas especificas dentro de otras carpetas agregando dentro de compilerOptions la propiedad llamada paths
Aquí un ejemplo:
// El nombre de la izquierda puede ser cualquiera
// Solo que sea algo sencillo de entender
"paths": {
"components": ["src/components"],
"carpeta": ["src/carpeta/otraCarpeta"]
}
Y en tu archivo jsconfig.json se vería algo así:
Ahora en caso estés utilizando Typescript el proceso es el mismo solo que tu archivo deberá llamarse: tsconfig.json
Si deseas aprender y conocer muchas mas opciones puedes leer la documentacion oficial y aunque sea de Visual Studio Code, puede ser usada en cualquier editor como Vim, Sublime Text, Atom, etc.
Dime en los comentarios que te pareció, o si tienes algún error para ayudarte ?
This content originally appeared on DEV Community and was authored by mrLuisFer
mrLuisFer | Sciencx (2021-05-22T03:25:11+00:00) Rutas Relativas en JavaScript utilizando VSCode. Retrieved from https://www.scien.cx/2021/05/22/rutas-relativas-en-javascript-utilizando-vscode/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.