This content originally appeared on DEV Community and was authored by ⚡️Ren⚡️
No matter what you are working on, considering accessibility is definitely a best practice. Below is a list of five tools to help get you started with accessibility in your projects.
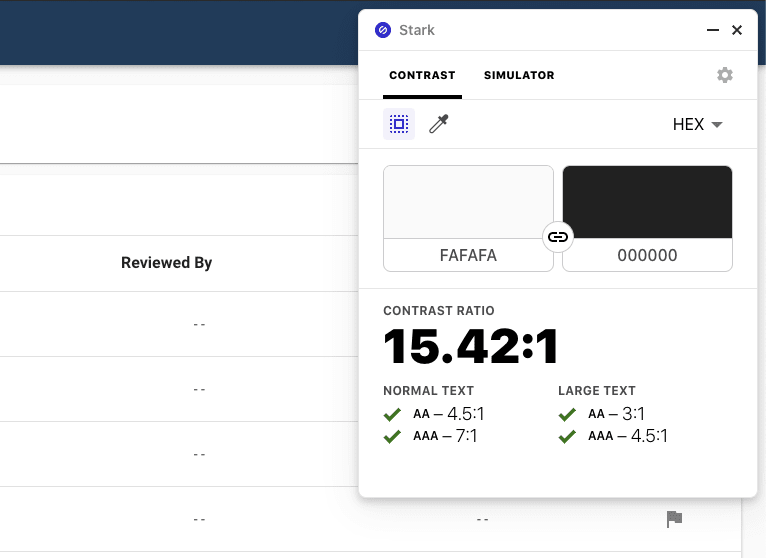
Stark
- This tool provides a wide array of color and contrast checking abilities along with simulators to test you design again visual disabilities.
- Stark has plugins to go in various design tools, but also in chrome.
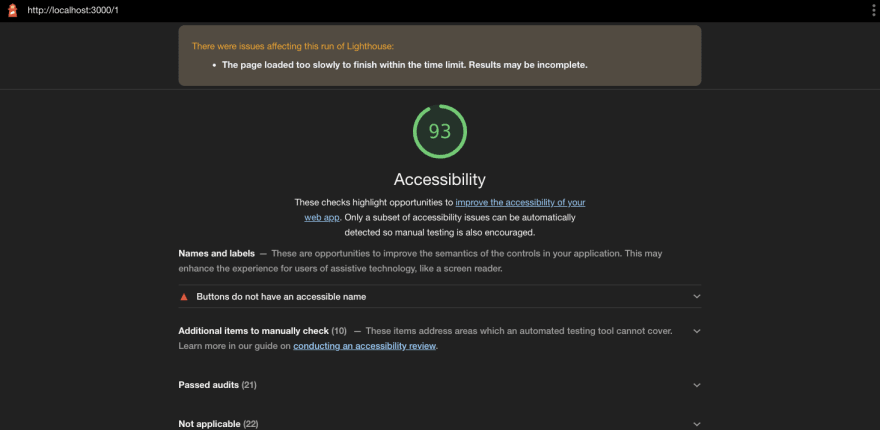
Deque's Dev tools AXE extension
- There are extensions/add-ons for Chrome, Firefox, and Edge.
- Additionally, Lighthouse accessibility checks are powered by AXE Core as well.
WAVE
- WAVE is powered by WebAim and functions similarly to Deque's AXE extensions.
- An interesting element of WAVE's functionality is that it give an accessibility markup over the entire site.

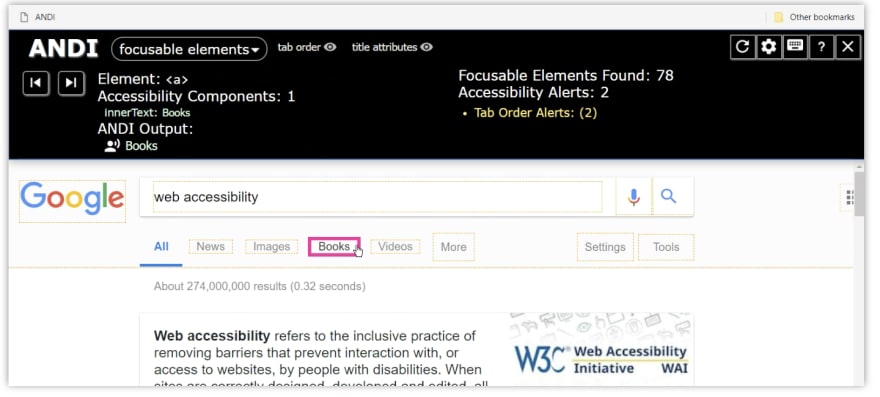
ANDI - Accessibility Testing Tool
- ANDI (Accessible Name & Description Inspector) is a free accessibility testing tool.
- ANDI allows you to inspect your page on the basis of accessible names which come in handy especially if you're working with interactive elements.
Linting
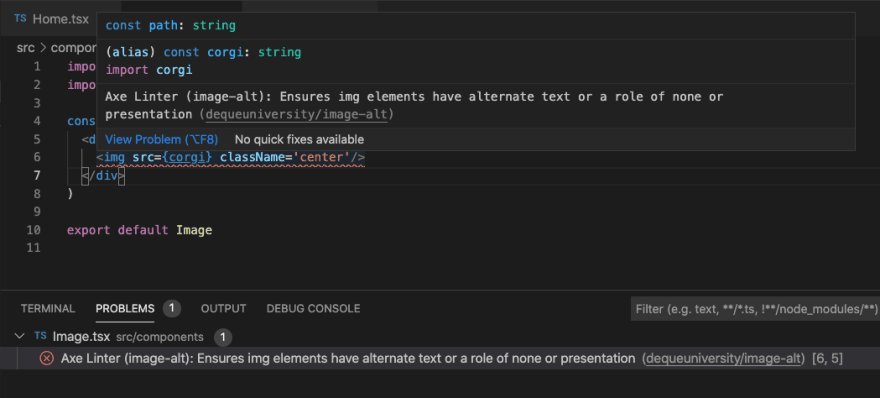
VS Code AXE Accessibility Linter
- Checks React (
.js, .jsx,.ts,.tsx), Vue (.vue), HTML (.html,.htm), and Markdown (.md,.markdown) files so you can avoid common accessibility defects. Angular (HTML) is not currently supported.
ESlint Accessibility Plugins
- There several different plugin depending on what framework/ tech stack you're working with.
- I work a lot in React so my team frequently uses this plugin:
This content originally appeared on DEV Community and was authored by ⚡️Ren⚡️
⚡️Ren⚡️ | Sciencx (2021-07-20T19:58:47+00:00) 5 tools for Designing, Developing, and Testing Accessibility. Retrieved from https://www.scien.cx/2021/07/20/5-tools-for-designing-developing-and-testing-accessibility/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.