This content originally appeared on DEV Community and was authored by Stas Melnikov
The Esc key is a very useful pattern!
Folks I have pain!😑 I'm a user who tries to use a keyboard most as it's possible. I don't like additional actions. In this post I'd like to tell about the pattern of using the Esc key when we design web interfaces.
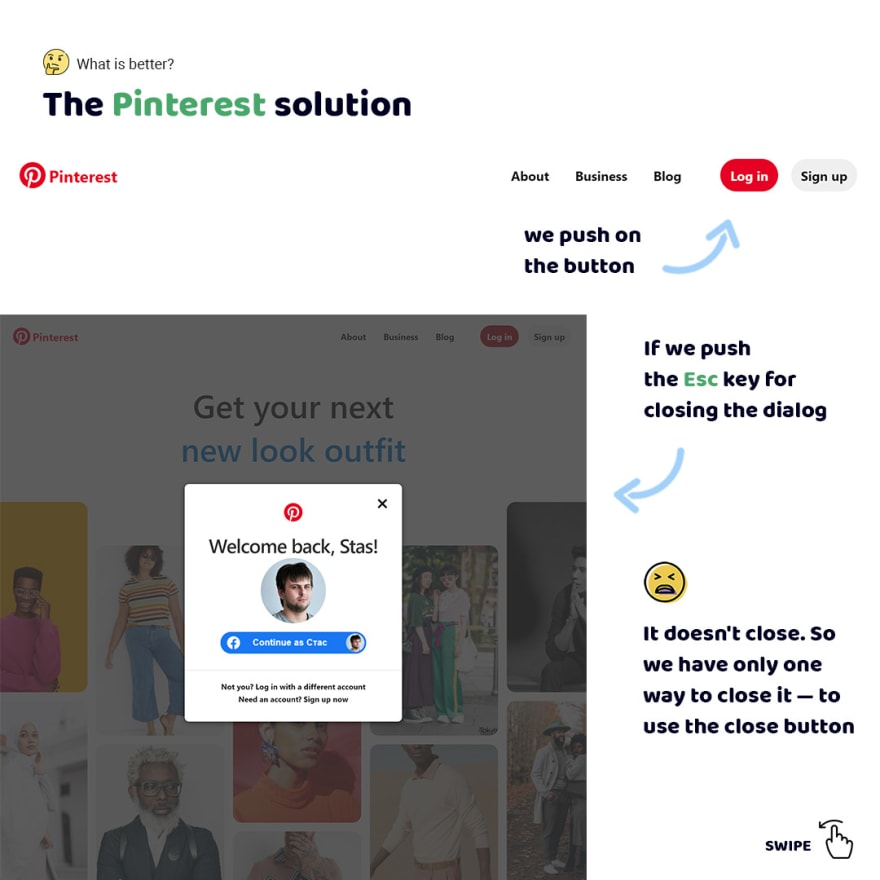
Unfortunately, when I use web interfaces I meet that I can't use the Esc key for canceling my action. For example, I showed the Pinterest solution when users login.
After when users push the log in button they see a modal with the login form. But if we push the Esc key it doesn't close. So if users push this button by mistake they have to use a mouse for closing the form. That's sad! 😥
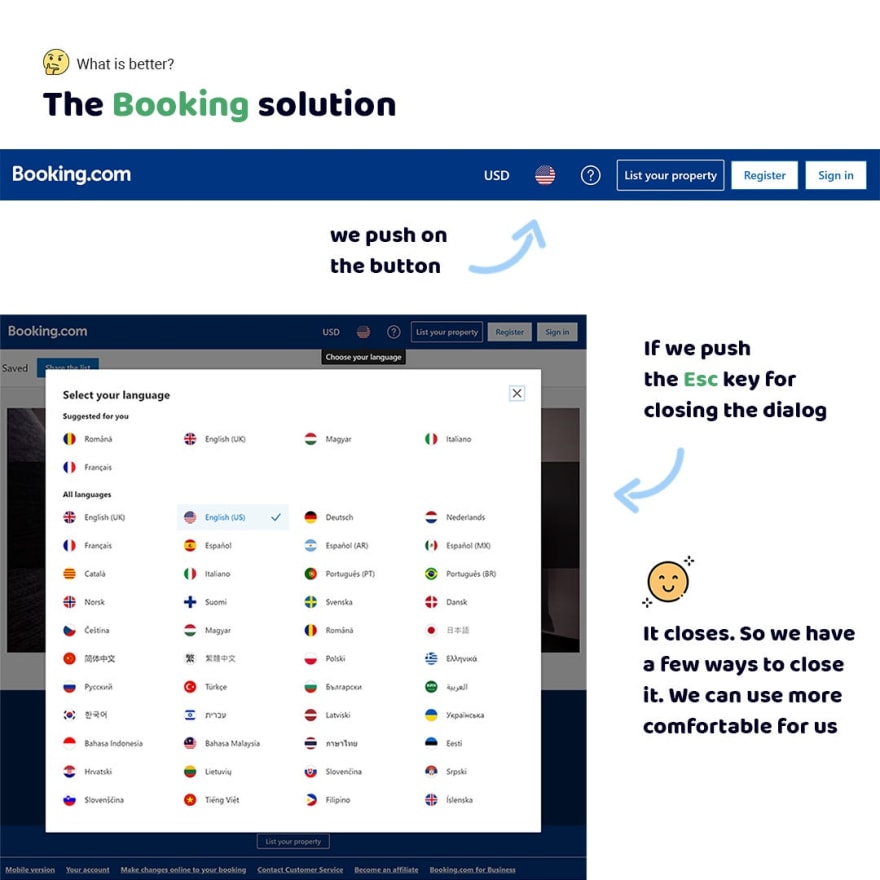
I made research and came across a Booking solution. When users select an interface's language they can push the Esc key and the modal will close. So users don't have to do additional actions with a mouse. Just one push and the action is canceled!😍
Don't make users switch caps letters to lowercase
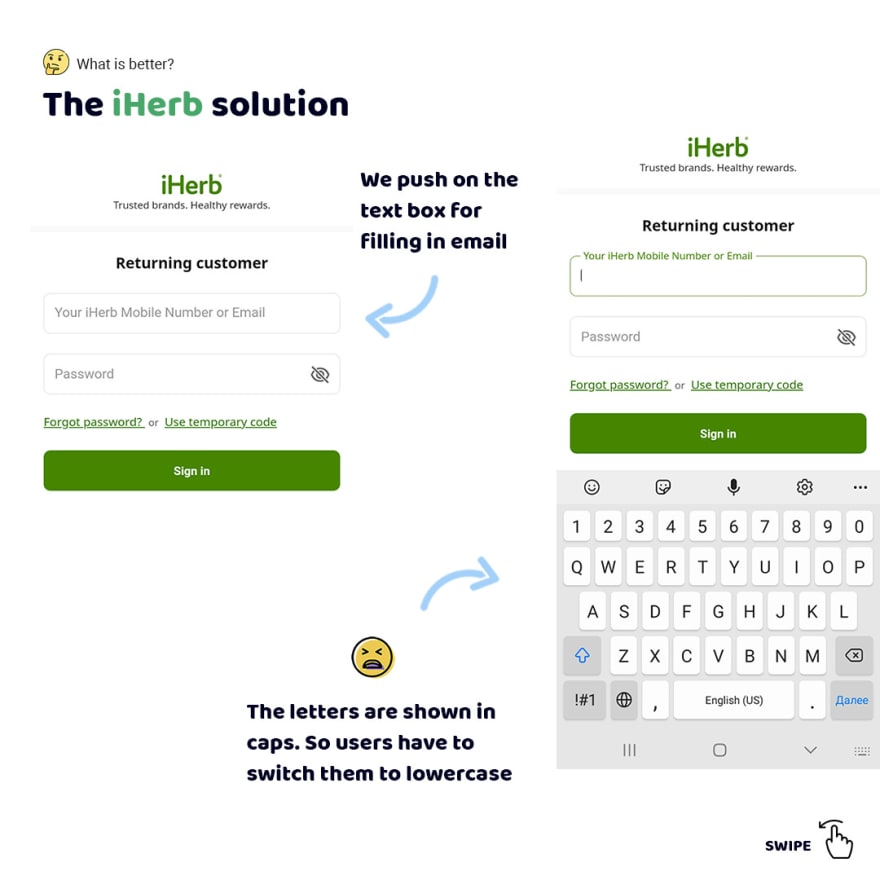
Folks, have you noticed that when you fill in an email you have to switch caps letters to lowercase? 🙄
The typical example is the login form on iHerb. If we push on the email input field we see a keyboard with caps letter. And we have to switch it to lowercase for starting filling in 😥
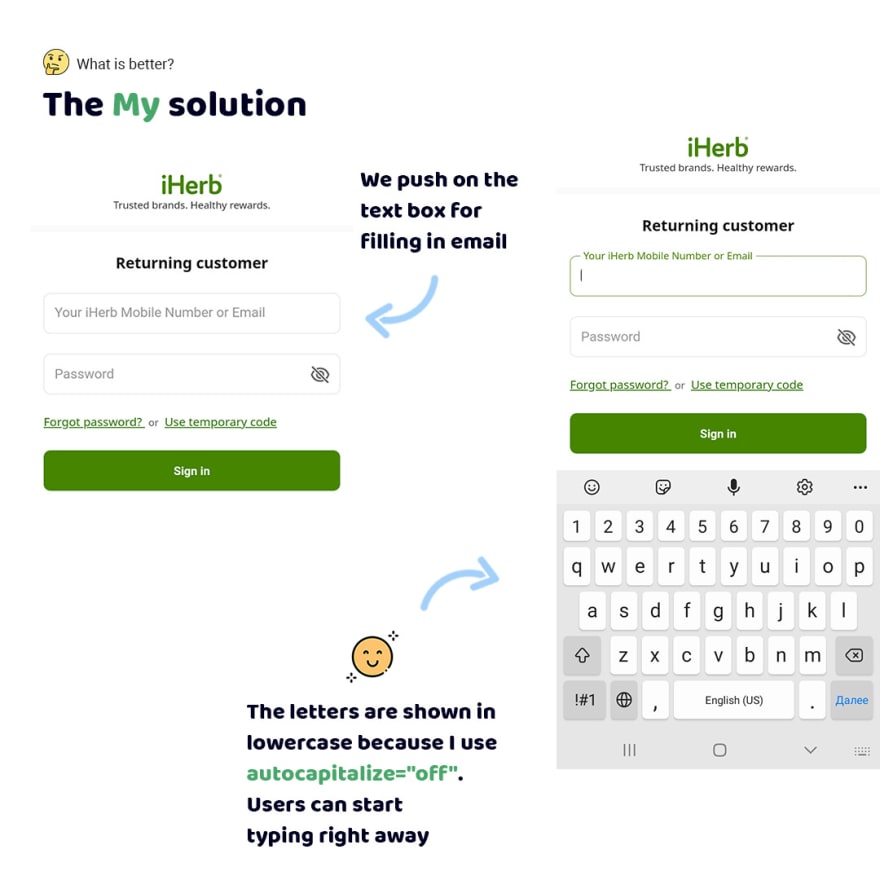
But most emails start in lowercase letters. So showing a keyboard with lowercase letters is more user-friendly because that doesn't make users do additional actions.
And what's awesome is that might be done just adding autocapitalize="off" to an input element. And a browser will display a keyboard with lowercase letters 🤩 And it's all! Just a simple trick!


A digital keyboard make code entering easier
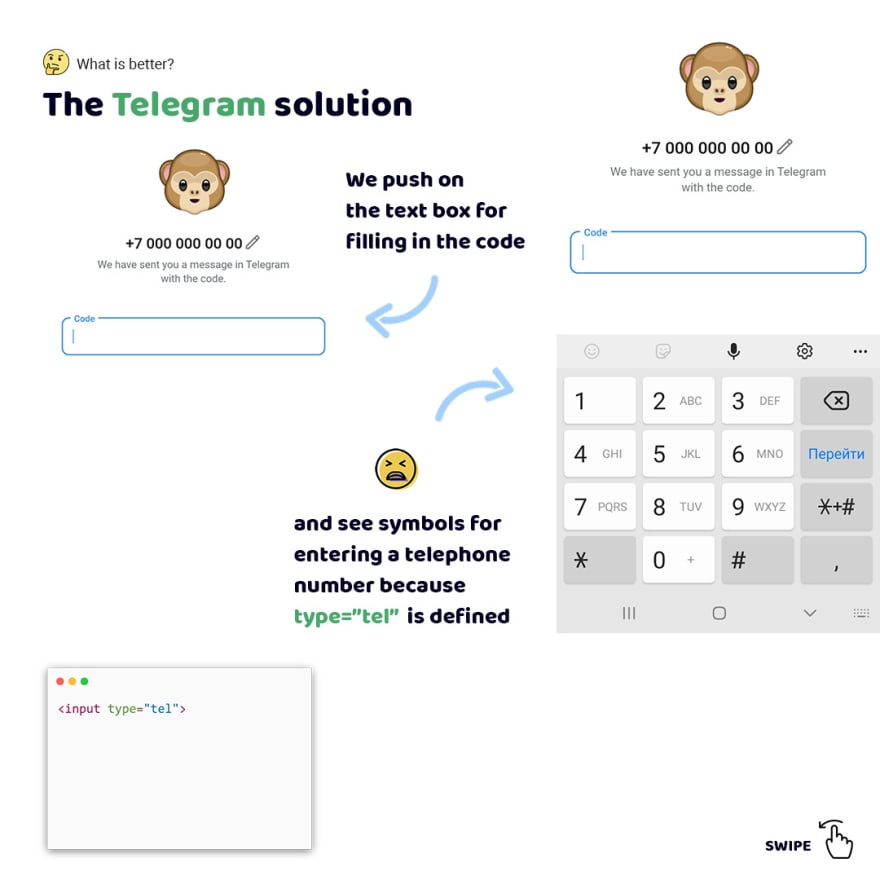
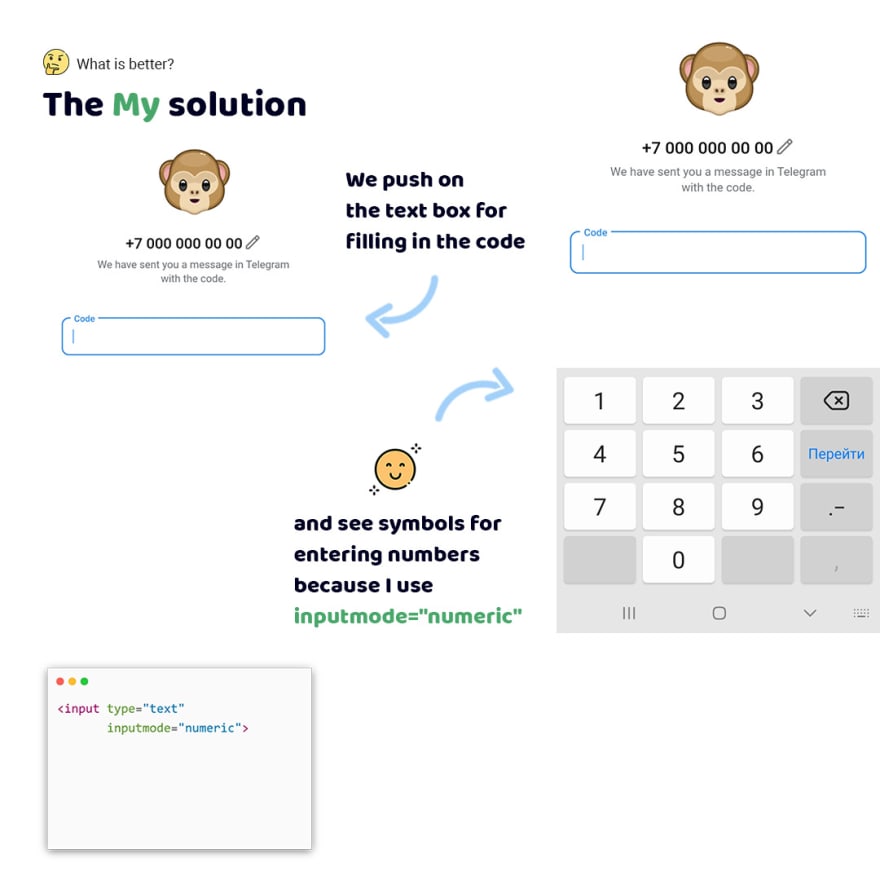
Folks, there is a practice to show a keyboard for entering a telephone number always when users need to enter digital type data. For example, that is when users log in Telegram on the website.
When users enter code they might be confused because they don't expect these symbols such as #, *, etc. So they might make mistakes 😒😒😒
I solve this problem using the inputmode attribute. The numeric value allows showing a keyboard with the digits without special symbols for entering a telephone number. I hope that helps users avoid mistakes 🙂🙂🙂


P.S.
❤ Thank you so much, my sponsors: Ben Rinehart, Sergio Kagiema, Jesse Willard, Tanya Ten
💪 Get more free tips directly to your inbox
👀 Also check my things out that I make for the community
This content originally appeared on DEV Community and was authored by Stas Melnikov
Stas Melnikov | Sciencx (2022-01-31T15:39:55+00:00) The 3 Short Frontend tips for January. Retrieved from https://www.scien.cx/2022/01/31/the-3-short-frontend-tips-for-january-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.