This content originally appeared on DEV Community 👩💻👨💻 and was authored by Mustapha Aouas
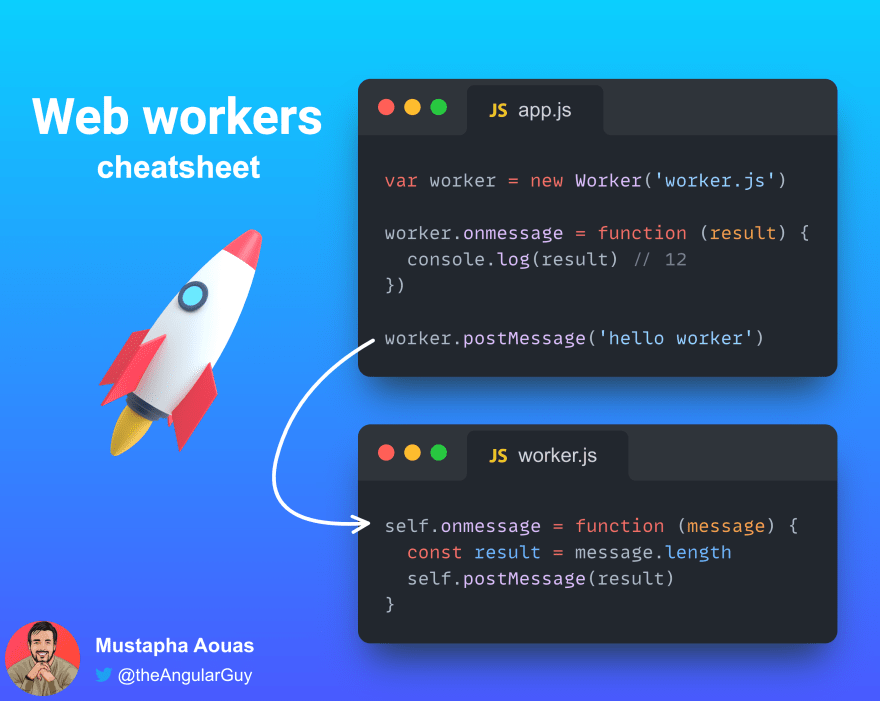
1. Web workers cheatsheet
A worker thread can perform tasks without interfering with the user interface. This can be handy if you want to perform a CPU heavy operation for example:
2. Manipulating placeholders with CSS
📍How to style a placeholder? Use the ::placeholder pseudo element
📍How to target an input with a visible placeholder? Use the :placeholder pseudo class
3. Make your headers look better
You can use the text-rendering CSS property to provides information to the rendering engine about what to optimize for when rendering text:
Hi there! I'm Mustapha, a technical writer, speaker and a passionate JS / TS developer. Follow me on Twitter for daily tech tips 🚀
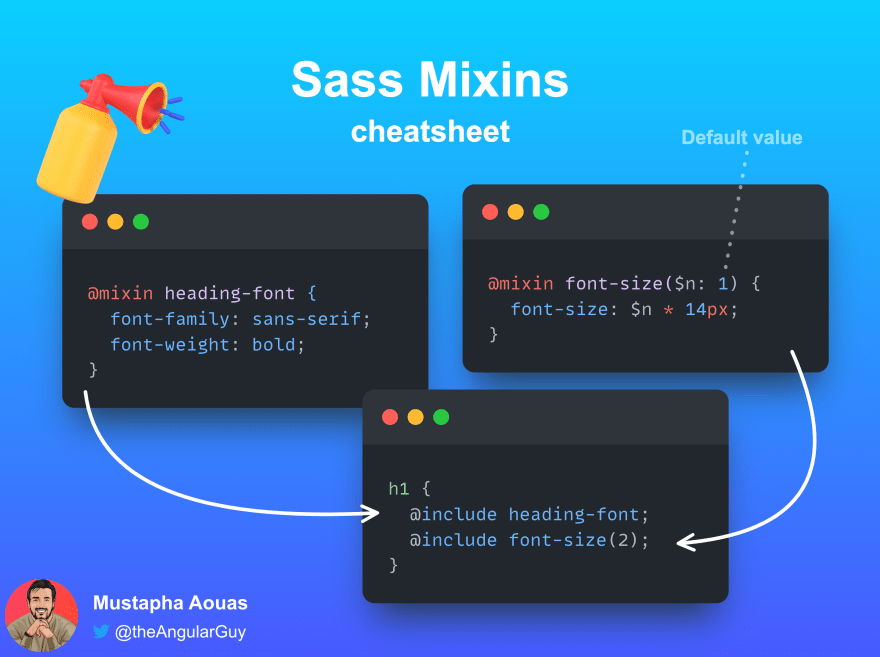
4. Sass mixins cheatsheet
You can use Mixins to define styles that can be re-used throughout your stylesheets:
5. Text alignement with HTML
You can use <sup> HTML element to display a superscripts: a raised baseline using smaller text, and <sub> to render a subscripts: a lowered baseline and smaller text:
You can achieve the same behaviour with the vertical-align CSS property. More on this below:

7 amazing CSS properties you may not know (yet)
Mustapha Aouas ・ Apr 20 '20 ・ 5 min read
Let's connect
That's it for this week. I hope you liked it. If you did, please share it with your friends & colleagues and follow me on Twitter @theAngularGuy where I tweet about web development and computer science 🚀
Cheers!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Mustapha Aouas
Mustapha Aouas | Sciencx (2022-09-26T13:30:03+00:00) 5 webdev tips you may want to know 🔥 #2. Retrieved from https://www.scien.cx/2022/09/26/5-webdev-tips-you-may-want-to-know-%f0%9f%94%a5-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.