This content originally appeared on Bram.us and was authored by Bramus!

My colleague Una gives a great overview of Style Queries and its use cases.
Style queries let you query the style of any parent element within a page and apply styles to its children based on the styles of its parent.
The cool part is that this matching is done against on the computed value of a parent.
@container style(font-style: italic) {
span,
i,
.etc {
background: lavender;
}
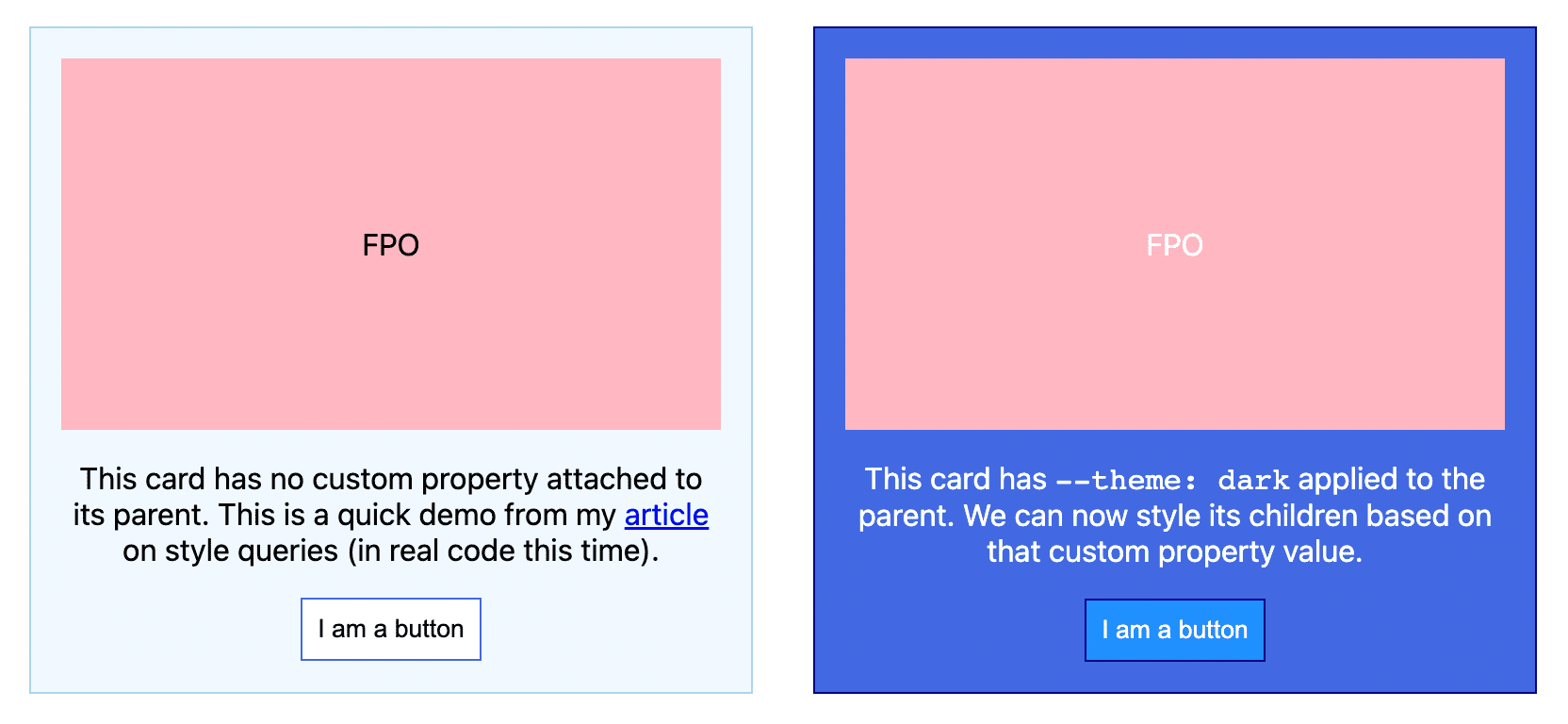
}My favorite use case is grouping styles with higher-order variables, where you can set a bunch of CSS property values based on a Custom Property Value – Yep, just like the Higher Level Custom Properties proposal I covered a long time ago.
@container style(--theme: dark) {
.card {
background: royalblue;
border-color: navy;
color: white;
}
.card button {
border-color: navy;
background-color: dodgerblue;
color: white;
}
}And oh, here’s the best part of it all: Style Queries based on Custom Properties are already available in Chrome behind the Experimental Web Platform Features feature flag!
See the Pen
Style query test — card themes by Una Kravets (@una)
on CodePen.
Container Queries: Style Queries →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-10-13T22:29:15+00:00) Container Queries: Style Queries. Retrieved from https://www.scien.cx/2022/10/13/container-queries-style-queries/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
